如果要在想要在Illustrator中把文字做傾斜怎麼辦?只要簡單的2個步驟就能辦到。
海內外專業設計師都在使用的工具。
STEP1.輸入文字
首先,一開始在畫布上直接輸入文字。

STEP2.文字傾斜
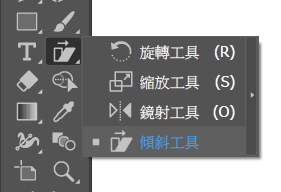
接下來就要使用一個小工具,傾斜工具直接幫我們完成。
在左側工具列會看到傾斜工具,點它。

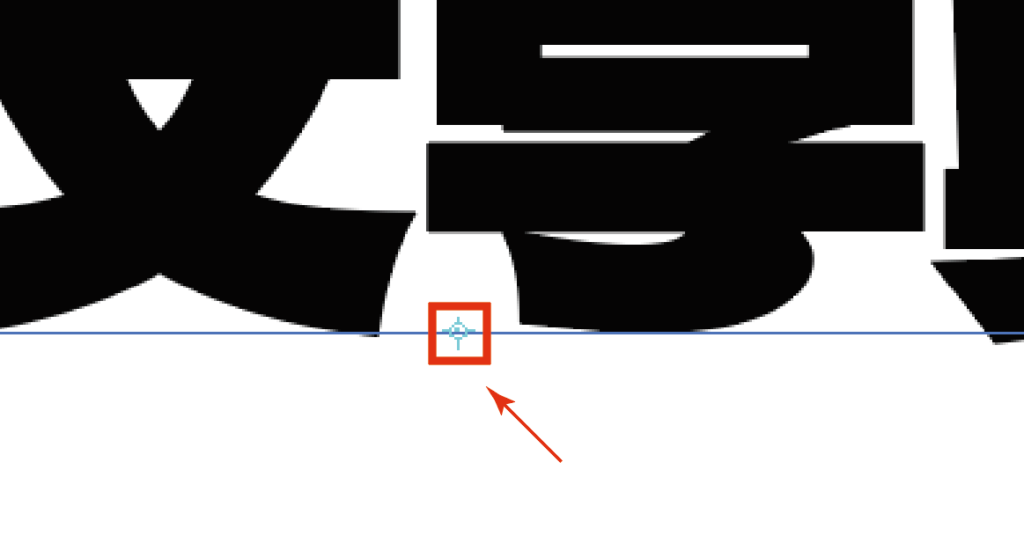
然後,會看到字的下方有一個小節點,那是用來做傾斜的基準點,都是可以移動的。

至於怎麼移動,只要滑鼠點其他位置就可以移動了。
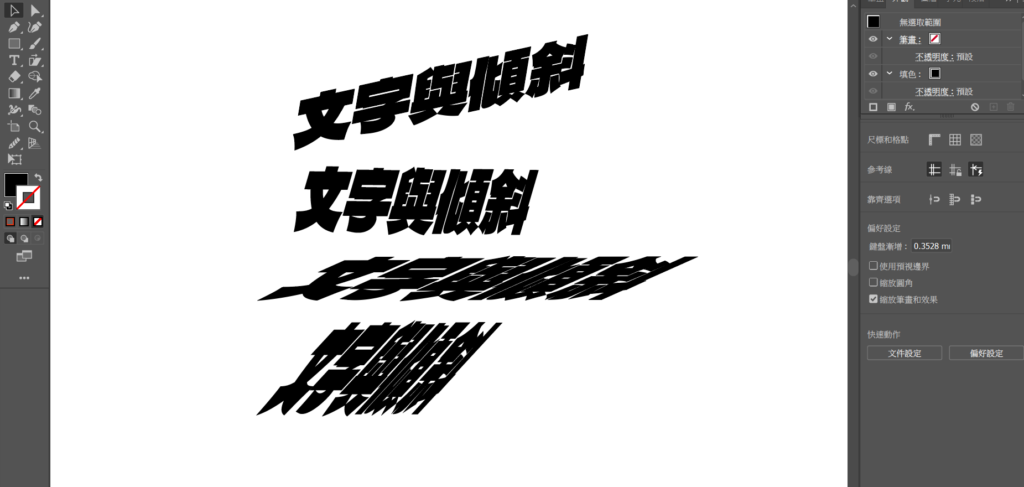
再來,點回來傾斜工具就可以用滑鼠拖拉就可將文字傾斜。

而傾斜方式也不只有一種,也有其他方式。

圖片也可以傾斜嗎?
當然可以,以Shutterstock的下載圖片來作範例。

結論
以上就是在Illustrator中使用文字傾斜的小祕訣,非常簡單,只要兩個步驟就可以完成,有興趣的人可以來玩玩看。

本站有部分連結與商家有合作關係,若透過我的連結購買,我會獲得少數佣金,讓我可以持續營運網站,但並不會影響您的任何權益,詳情查看免責聲明及使用條款。
如果你經常大量使用圖片的話,本網站推薦三個好用的平台:
- 重度Adobe使用者,不需要把圖片下載到桌面,直接線上儲存:Adobe stock
- 目前全球最知名專業的圖庫平台,若你只需要圖像來使用的話:Shutterstock
- CP值高的素材平台,每月付一次錢就可以下載各式各樣素材:Envato element
文章引用請來信索取授權,否則將保留法律追訴權。