Icon是什麼?在英文意思是「圖像」、「畫像」意思,不過呢它並非是動態詞,而是一個純粹名詞之意,在讓符號學大師告訴你,為什麼符號學在平面設計應用是強大的武器?裡提到皮爾斯(Charles Sanders Peirce,1839年-1914年)說明符號學有三種:肖像icon、索引index、象徵symbol。
也就是說,icon除了能藉由符號學大大提升資訊對觀眾的指示之外也能提升網站、平面設計、簡報相關領域以達到質感。
那麼這麼好的指示標(icon)哪裡下載?
內容目錄
1.Freepik
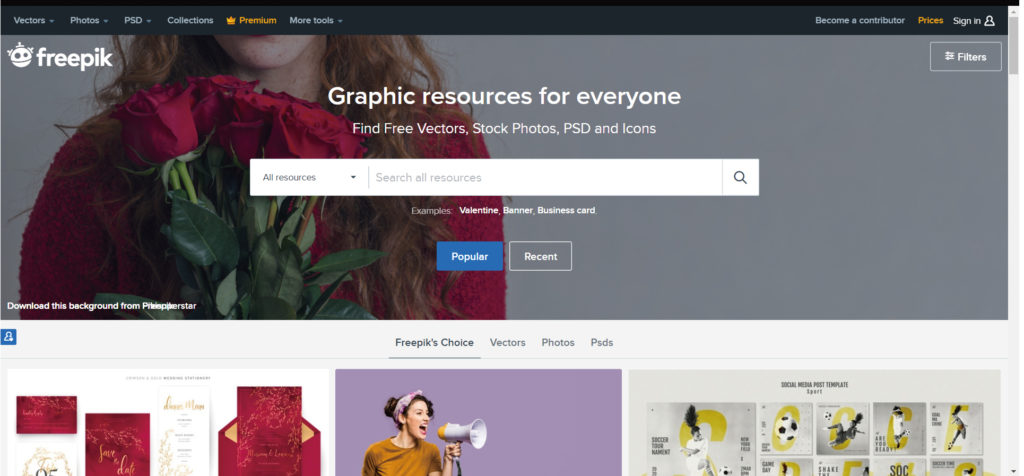
首先點進去頁面它其實是圖庫,若你要找icon你要在搜尋欄裡打上「icon」字樣即可。
點開來之後,它這個網站設計一個很棒的點在於搜尋欄旁邊的設定你可以點擊選擇受歡迎度、顏色或者免費的。

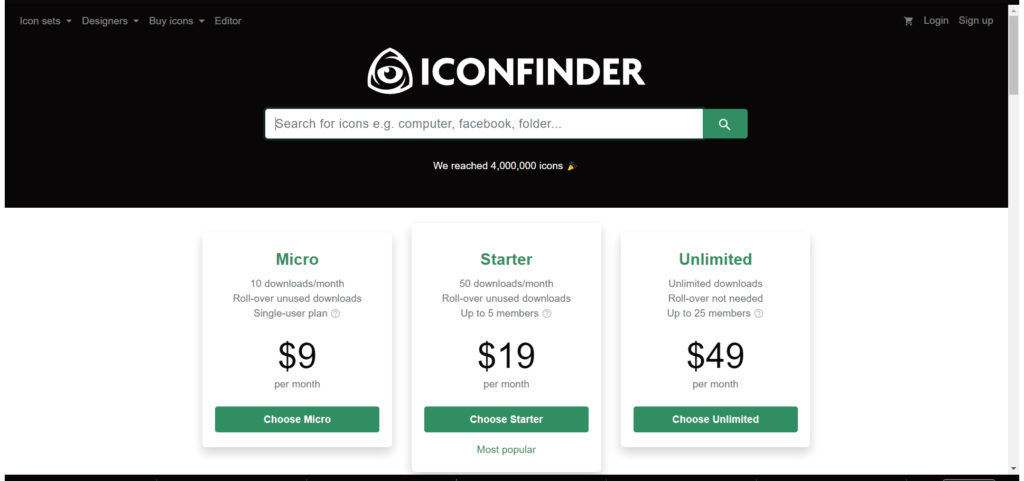
2.iconfinder
這個它擁有PNG檔,也就是你下載的圖示背景是透明的,不過有壞處的是有些需要付費使用,當然也有免費,甚至於你還可能需要註明原作者連結,在使用之前必須先斟酌以及仔細看規則即可喔~

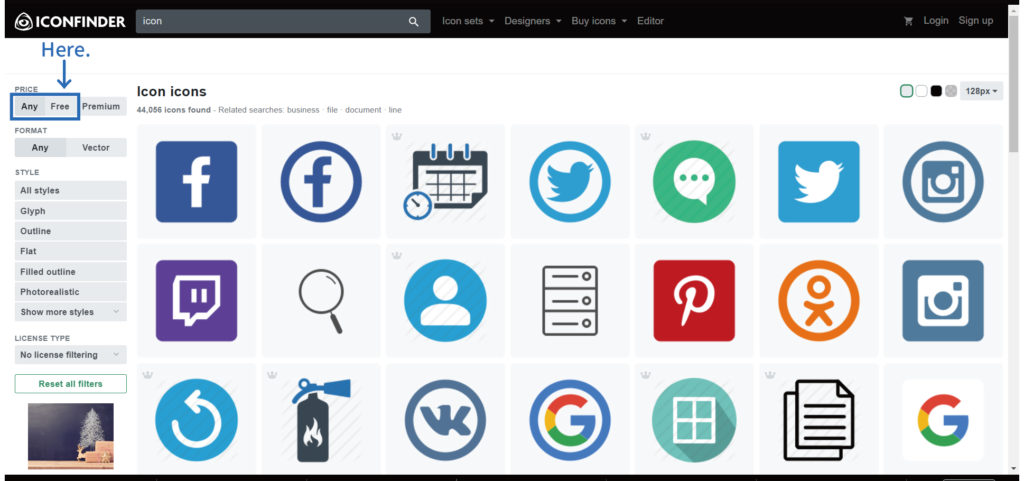
搜尋欄打「Icon」後接著左側有一排選擇,看到「free」立即點擊出現各式指示標。

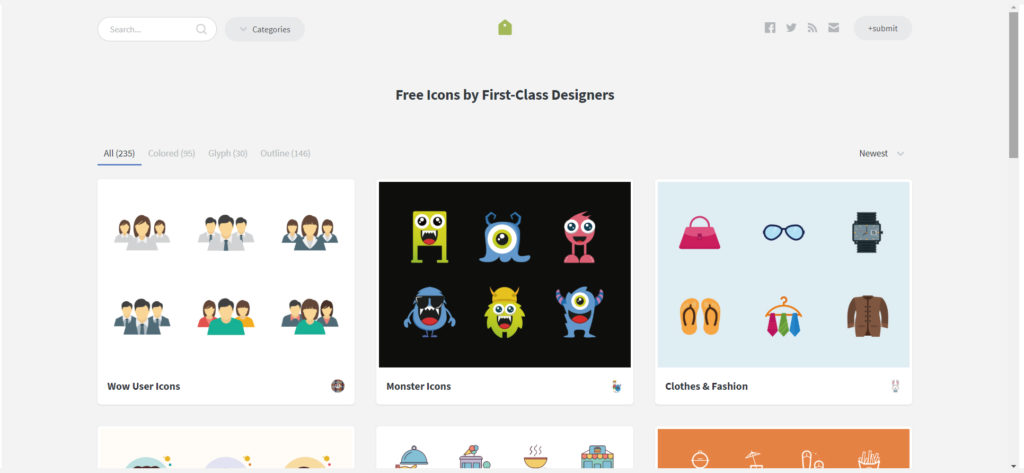
3.icon store
這是數量不多、設計師設計的icon網站,所以相較之下看起來擁有設計的美感,不過它這個必須要整套下載。

4.easyicon
不需要打英文,你可以打繁體中文、簡體中文,它擁有許多大量的圖標,不過你要注意的是雖然是免費,但有些不能商用。
它這裡擁有各式風格呈現,進入頁面後還必須去看它的授權,是否支持商業支援,這必須注意一下。

5.iconninja
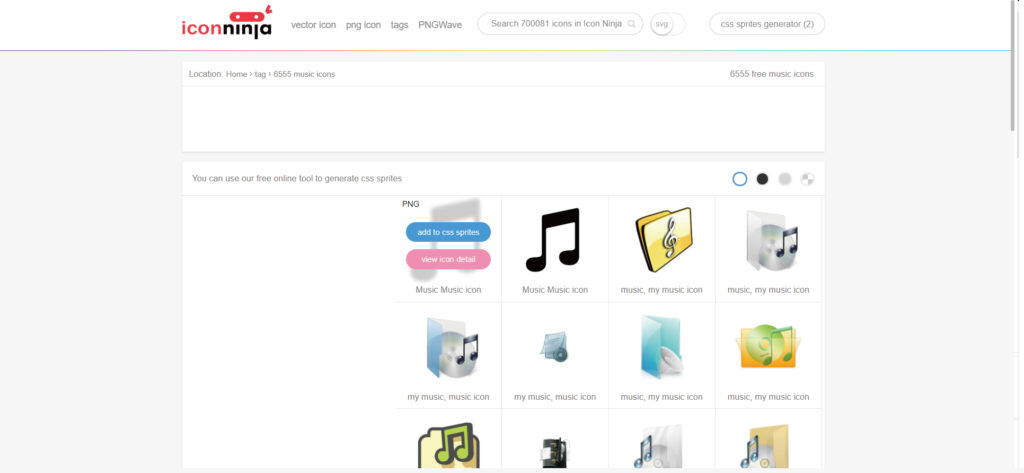
號稱有70萬以上的icon下載網站,在剛開始的搜尋頁面打上你要的關鍵字,比如說:音樂、書本、交通等,選擇你要的icon圖像,它會有兩個選項給你擇一。
- add to css sprites:點擊後,它會帶你到另一個頁面,點擊download png sprite即可得到一個背景透明的指示圖像。
- view icon detail:點擊後,它會給你16×16 pixel、32×32 pixel、48×48 pixel、64×64 pixel、72×72 pixel、96×96 pixel各種尺寸,選擇你可能會放置的大小,並點擊圖像即可得到背景透明的指示圖像。


6.icons8
一樣的搜尋你要的關鍵字,然後它這個特別的是有ios系統、windows系統的icon以及各式風格,壞處的點是128px以上都必須付費,也就是說越大的圖就需要付費,所以還必須斟酌一下。
對了,它有多國語言翻譯,中文字的話只有簡體翻譯就是了。

7.彩蛋
點擊「彩蛋」,保證沒有毒,這是由居住台灣的日本設計師以及英國程式設計師共同合作的100個「彩蛋icon」還有「彩蛋一覽表」。
日本東北大地震之時收到台灣的捐款,日本為此感謝台灣並支持,所以將來這個網站會翻譯出英語以及日語,讓更多人知道台灣並且想讓台灣成為旅遊觀光聖地。
所以,在日本街頭都喝著台灣的珍珠奶茶成了潮流以及日本首相安倍晉三都將台灣稱為好朋友以達到台日友好。
點擊以下按鈕後,你會看到各式各樣icon之後,去到右上角的Get started之後即可下載,接著出現檔案包,裡面有一個夾帶List網站並點擊,即可看到說明;也可以去看Medium看他文章支持一下喔!
當然還有許多icon網站沒有介紹,希望使用icon能夠提升觀眾的引導,即使你不用說明,就好像去大賣場裡面的餐廳通常都會有指示標,它能帶你到你要的地方。
很多的時候,以簡潔有力的icon是很好的傳達工具,不彷可以試試看喔~

本站有部分連結與商家有合作關係,若透過我的連結購買,我會獲得少數佣金,讓我可以持續營運網站,但並不會影響您的任何權益,詳情查看免責聲明及使用條款。
如果你經常大量使用圖片的話,本網站推薦三個好用的平台:
- 重度Adobe使用者,不需要把圖片下載到桌面,直接線上儲存:Adobe stock
- 目前全球最知名專業的圖庫平台,若你只需要圖像來使用的話:Shutterstock
- CP值高的素材平台,每月付一次錢就可以下載各式各樣素材:Envato element
文章引用請來信索取授權,否則將保留法律追訴權。







太實用了!以全都收藏到我的書籤
謝謝分享~
有幫到妳就好啦~~
用一個簡潔易懂的圖片,可以取代落落長的文字
我本身也是喜歡看圖片的人,因為比較輕鬆~哈哈哈
我也是喜歡圖片呢!
版主整理的好完整耶!這篇很適合設計人呢!節省很多時間,並且…免費的最棒了啦!
哈哈哈~~沒錯
感謝版主分享,這篇值得收藏呀!
之前為了找icon,可是費盡心力才找到一個堪用的……
可以留著以後將會用到!!
好棒的介紹
很多都可以試試看呢
謝謝版主的介紹
感謝版主的介紹~
我還不知道有這麼多免費的軟體呢!