在Wordpress文章縮圖中我們要顯示出來該如何顯示,今天這篇文章就來談談這件事,讓你的網站提升更好。
內容目錄
如何在網站顯示文章縮圖?
Step1.精選圖片
當我們打完一篇文章後,我們先點擊右側的文章然後再點精選圖片。

Step2.上傳檔案
接著跳出上傳檔案的對話框,不過你需要在這之前要先做好圖片。

Step3.選擇檔案
選擇檔案。

以WordPress首頁設計如何做?3分鐘理解框架為網站建立專業形象的開始為例。
Step4.設定關鍵字
在Google有為圖片去做設定關鍵字,所以在這邊請打上圖片的關鍵字設定,這樣多了一個機會讓人找到你。
在替代文字與標題都打上該關鍵字。

Step5.設定精選圖片
最後在右下方點擊設定精選圖片就完成了。

該用什麼軟體做文章縮圖?
你可以根據你自己適合去使用,像是Adobe旗下軟體之一,Illustrator,是你可以考慮的方向。
我自己的文章已經有固定縮圖了,所以下面的步驟教你如何製作簡單的使用方式,你未來要用封面就可以照著我的方式去用就好。
Step1.訂閱
首先到Adobe官網去訂閱Illstrator,先輸入你的電子郵件地址,選擇你要的方案,繼續下一步後輸入信用卡,就可以使用了。

Step2.開啟軟體
開啟軟體之後,選擇新檔案。

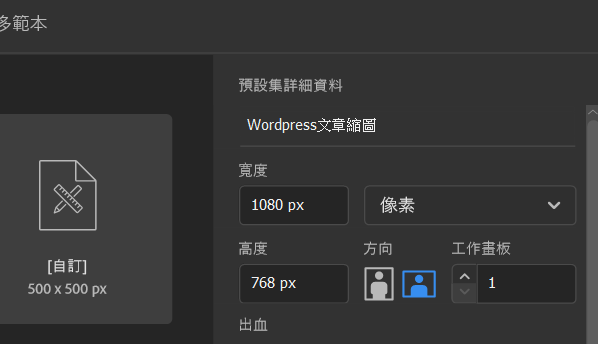
接著,跳出一個對話框,左邊不用理他,只管右邊的即可,你在預設集詳細資料裡可以打上Wordpress文章縮圖。
下方的寬度與高度部分,我自己的Wordpress網站尺寸是768X1080px,然後方向選擇橫式。

選擇下方的建立。

接著就順利進到使用畫布的視窗了。

Step3.置入圖片
你可以到Adobe旗下產品之一,Adobe stock,裡面有各式各樣豐富的圖庫,這裡都是設計師們與攝影師們的傑作,這需要訂閱才能使用。
如果你對此有興趣的話,你可以去訂閱它,你將會有一個月免費使用期,訂閱方式與剛剛說的Illustrator訂閱方式一樣。

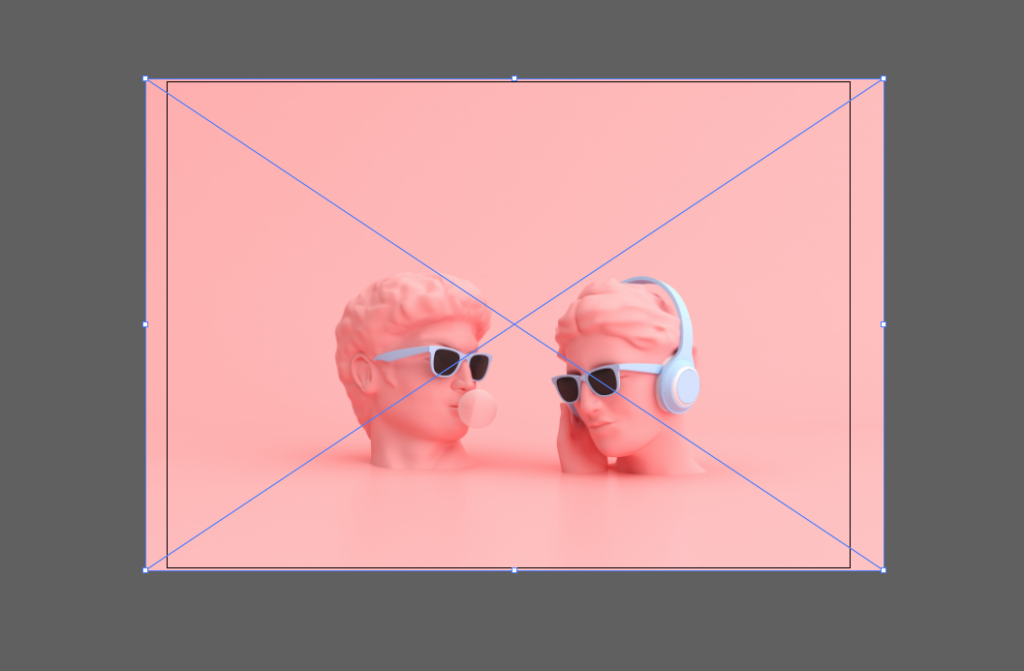
我在Adobe stock找到一張圖片,點擊下載後,將會為你下載。

接著,把圖片放置進來。

Step4.打上文字
一般部落格上都會有標題,這些標題的目的是為了讓讀者可以看到並點擊。
所以,我們在左側工具欄上點擊 T 字的符號。

然後在顯眼的空白處打上標題,如果你想要拉近的話,按鍵盤的ALT鍵並搭配滑鼠輪軸即可。

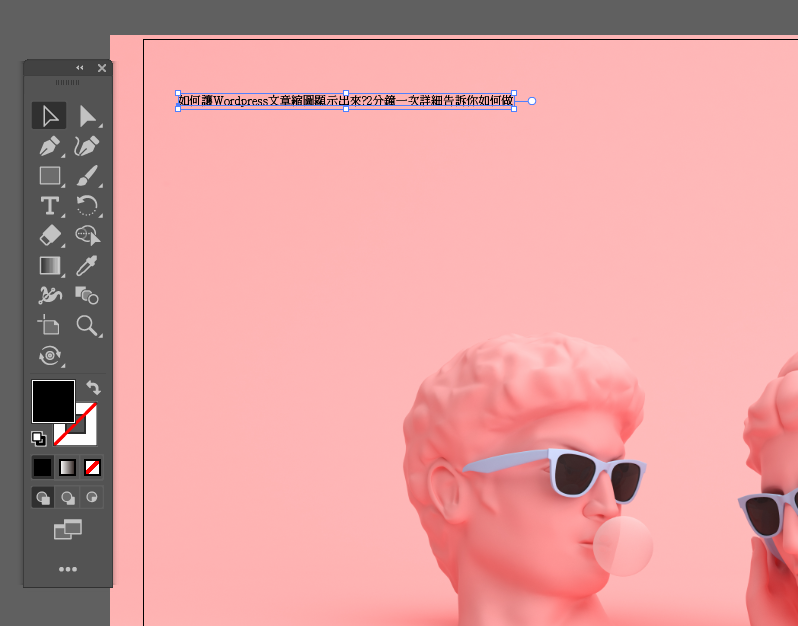
拉遠,整個太小,會讓讀者看不清楚,所以我們必須放大,點擊左側箭頭符號。

接著在文字框的右下方有一個縮放,你可以直接縮放之後,利用空白鍵按下文字下一行,結果就像下方一樣。

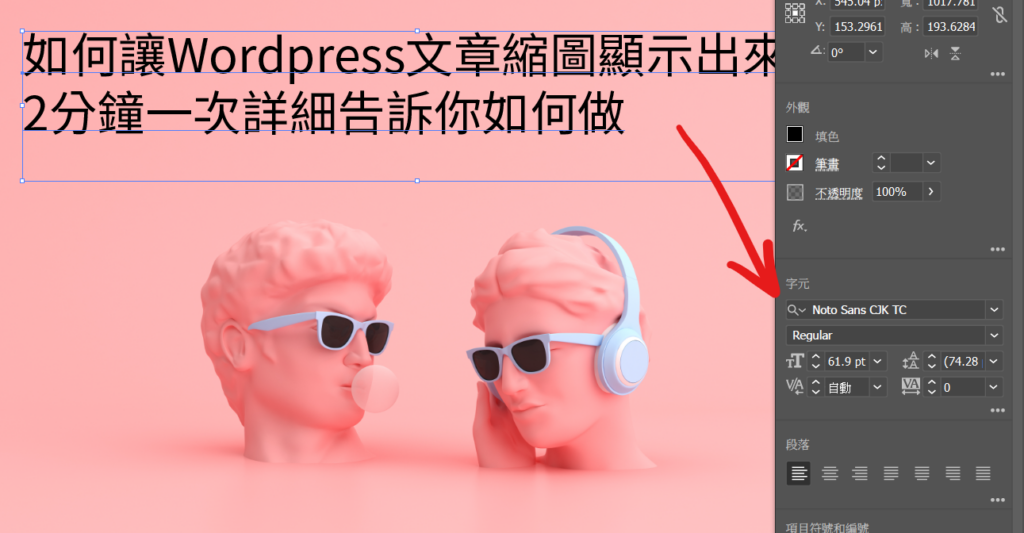
Step5.選擇字體
因為中文字選擇少,所以我一律建議下載NOTO SANS中文字,這種字體是最安全、最不缺字。
在右側的內容中找到該字體。

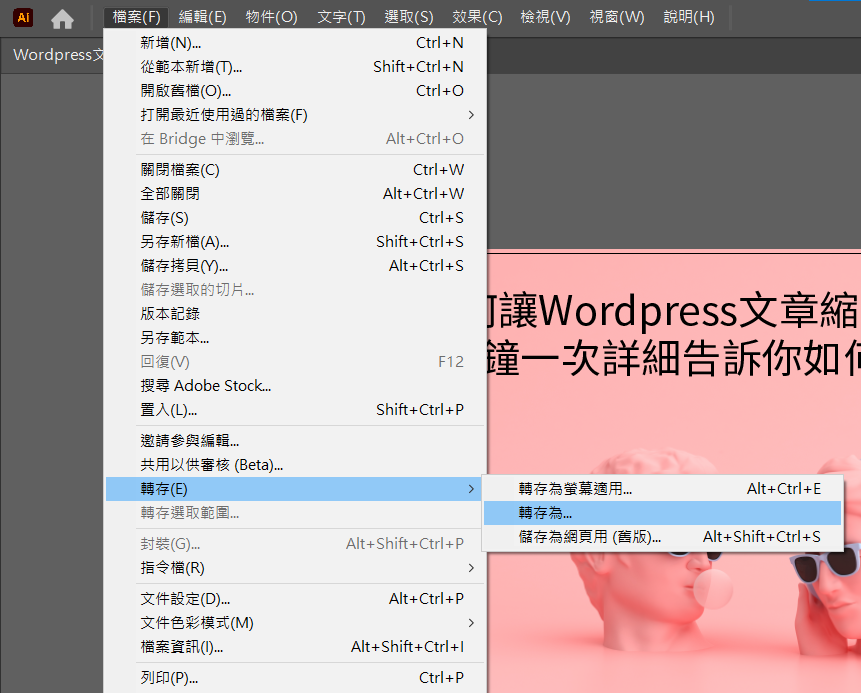
Step6.轉存
接著我們要匯出該照片,所以在左上方檔案找到轉存的轉存為…

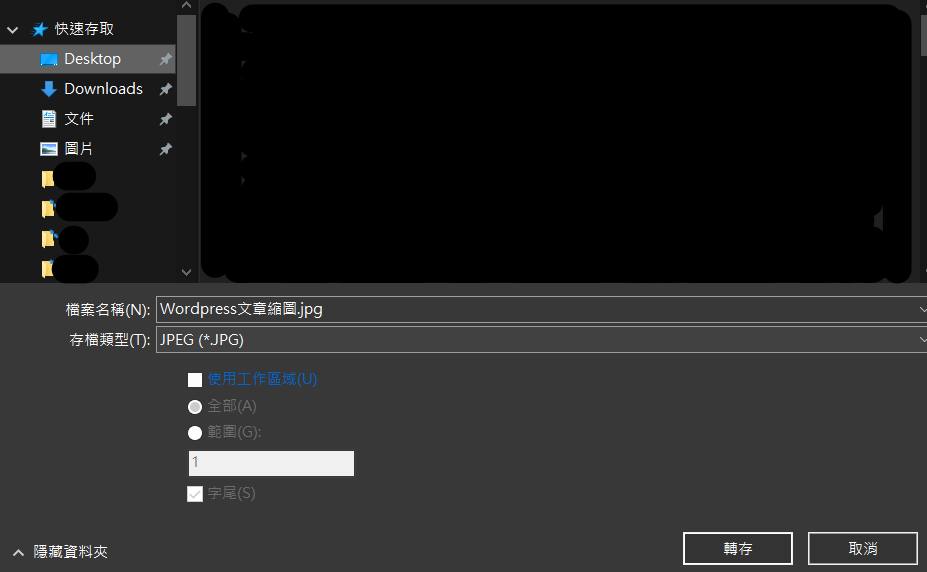
便跳出對話框,這是你想存在什麼地方,建議開設一個專門資料夾。
對了,下方請點選使用工作去區域,這邊我忘了勾。
接著按轉存。

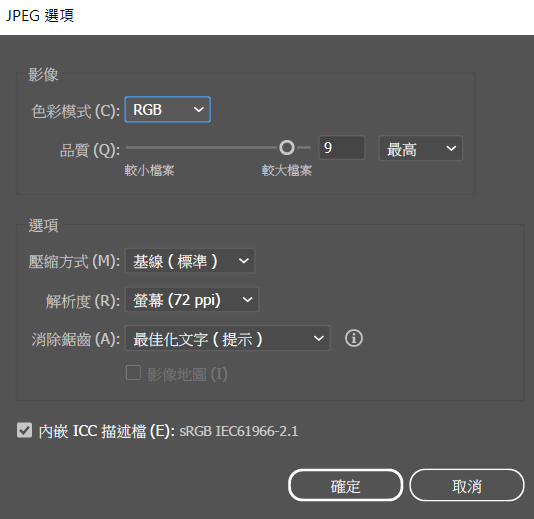
再次跳粗對話框,這邊基本上是不用動,解析度可以選擇72ppi或150ppi。
按下確定。

這樣你就有一張wordpress文章縮圖照片了。
儲存檔案
為了確保你在部落格縮圖展示的固定一致性,所以你必須儲存原檔案。
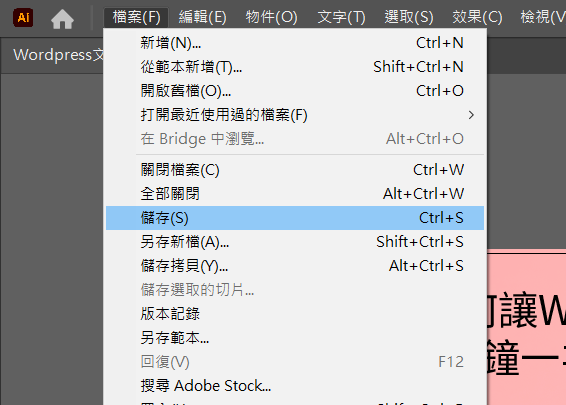
在左上方的地方,找到檔案,找到儲存。

然後選擇你要儲存的位置,下次要發佈部落格文章之前,只要去Illustrator的原檔案開起來,置入Stock的圖片,打上標題,匯出即可。
超快 !
結論
以上就是顯示在WordPress的文章縮圖設定以及如何用Illustrator製作縮圖教學,非常簡單,而且也多了一條管道讓Google為網站進行排名,不妨可以試試看。
延伸閱讀
- 如何在Illustrator將文字轉外框?3個超級簡單的重要步驟教學
- 如何在Illustrator做文字設計?只要這2個方法也可以成為高手
- 6步驟輕易將WordPress後台客製化成個人的登陸網站入口介面
- WordPress首頁設計如何做?3分鐘理解框架為網站建立專業形象的開始

本站有部分連結與商家有合作關係,若透過我的連結購買,我會獲得少數佣金,讓我可以持續營運網站,但並不會影響您的任何權益,詳情查看免責聲明及使用條款。
如果你經常大量使用圖片的話,本網站推薦三個好用的平台:
- 重度Adobe使用者,不需要把圖片下載到桌面,直接線上儲存:Adobe stock
- 目前全球最知名專業的圖庫平台,若你只需要圖像來使用的話:Shutterstock
- CP值高的素材平台,每月付一次錢就可以下載各式各樣素材:Envato element
文章引用請來信索取授權,否則將保留法律追訴權。