在Wordpress中將圖片上傳是一種必備使用方式,所以無論的部落格還是作品集網站都會用到,也因此,這篇文章將要分享4個方法將圖片上傳。
其實嚴格來說會有兩個方法,但最終結果都能讓圖片上傳,只是差別在於一個在後台上傳;另一個則是用到程式碼上傳,也都能參考看看。
WordPress圖片上傳的4方法
自有平台第一種
Step1.下載圖片
以下是我在unsplash找到一張圖片,你只需下載圖片即可。

Step2.上傳圖片
到Wordpress文章後台、或是作品集後台,在文章中可以看到「+」的Icon(新增區塊),點擊它。

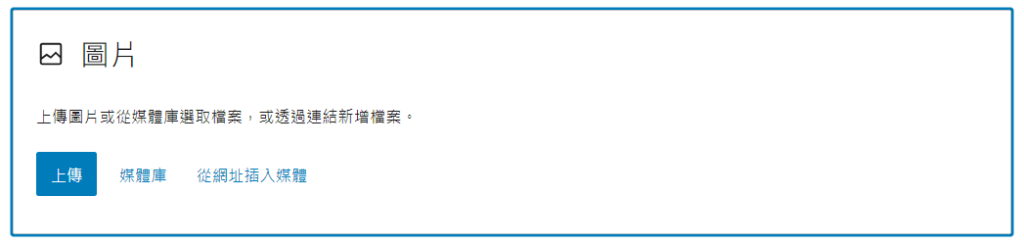
找到圖片的區塊。

顯示一個小的對話框後,按下上傳按鈕。

會出現一個資料夾,把剛剛下載的圖片上傳上來就完成了。

在圖片上傳後台中會看到詳細資料部分,雖然不是必要,但如果你想在後續讓Google知道你,並且會自動收入在Google圖片的話,再請在替代文字以及標題上可以打上簡單介紹圖片的重點即可。

延伸閱讀:用WordPress永久連結設定來讓Google了解你的作品集網站方法之一。
自有平台第二種
首先我們回到第一種方法來看,其中一個步驟有以下情況。

Step1.圖片網址
首先我們需要點右鍵複製圖片網址。

Step2.貼上網址
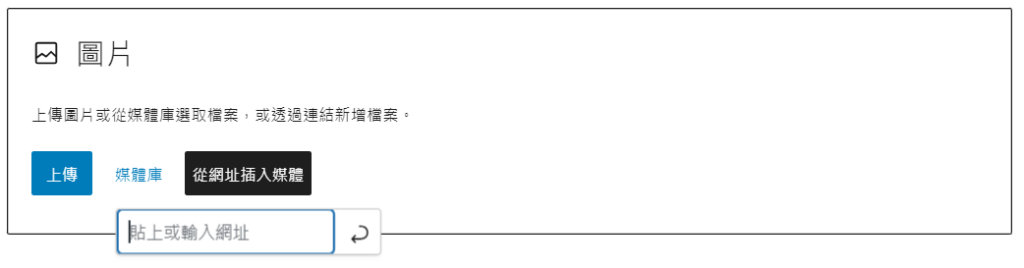
請在「從網址插入媒體」的下方貼上網址即可。

自有平台第三種
這個方法又比前兩種更快。
Step1.複製圖片
點右鍵找到複製圖片。

Step2.貼上圖片
點選輸入框後(如下圖),並Ctrl+V即可將圖片貼上。

寫入程式碼使用
這個方法會比較進階一點,但是我覺得之後在作品集內容都會用到,因為有些圖片在後台保留意義不大且占空間,也因此,或多或少可以來學一下。
首先我先大概貼一個本次的程式碼,然後大概介紹怎麼做之後你就可以拿去使用。
<img src="https://images.unsplash.com/photo-1705914062836-3e568e2d72c9?q=80&w=1931&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"
alt="hello" width="700" height="180"/><br>
首先在下方可以看到反白部分的<img src=這一串,這是告訴程式碼說這張圖片的網址來自什麼地方。

其次,可以看到下方的部分,Alt部分用英文打上該圖片關鍵字,後面主要以寬跟高設定為主。

所以,可以看到你只需要貼上網址連結,並且設定圖片大小即可。
以下就是教你怎麼在文章中置入程式碼並上傳圖片。
Step1.新增區塊
到Wordpress文章後台、或是作品集後台,在文章中可以看到「+」的Icon(新增區塊),點擊它。

找到瀏覽全部的按鈕。

Step2.自訂HTML
接著跑出左側的工具列,找到自訂HTML的選項。

請在框框內寫上程式碼,若不確定程式碼是不是正確,可以點選右方的預覽即可。

哪一種方法比較好?
雖然都能使用,但是前三種方式會占Wordpress上的容量,因此我建議這樣分配:
- 第一種:若想讓Google知道你,就這個方式。
- 第二種、第三種:不介意會不會被找到就用。
- 第四種:不想將較意義不大的圖片佔據容量。
如何刪除圖片?
雖然說,直接按Delete可以將圖片刪除,但是這還不乾淨,依然會佔據容量,所以我建議在後台找到永久刪除即可。


本站有部分連結與商家有合作關係,若透過我的連結購買,我會獲得少數佣金,讓我可以持續營運網站,但並不會影響您的任何權益,詳情查看免責聲明及使用條款。
如果你經常大量使用圖片的話,本網站推薦三個好用的平台:
- 重度Adobe使用者,不需要把圖片下載到桌面,直接線上儲存:Adobe stock
- 目前全球最知名專業的圖庫平台,若你只需要圖像來使用的話:Shutterstock
- CP值高的素材平台,每月付一次錢就可以下載各式各樣素材:Envato element
文章引用請來信索取授權,否則將保留法律追訴權。