在架設線上作品集的網站時,我們需要用到一項非常重要的東西,虛擬主機。
這篇文章將會跟你解釋什麼叫虛擬主機、如何租借並使用虛擬主機架設等問題。不過在那之前你需要先去申請網域,因為等一下會用到網域。
如果你不知道如何申請網域,請先看這篇文章:網域如何購買?10個教學步驟就擁有你自己獨一無二的網站地址
內容目錄
虛擬主機是什麼?
主機對於架設線上作品集來說是一項非常重要的資源,它能幫你管理並儲存你網站上的圖文,如果沒有它,基本上你的作品集網站是不可能成立。
所以,架設一個作品集網站基本款要付兩種東西:網域以及虛擬主機。
那麼,虛擬主機到底是什麼?
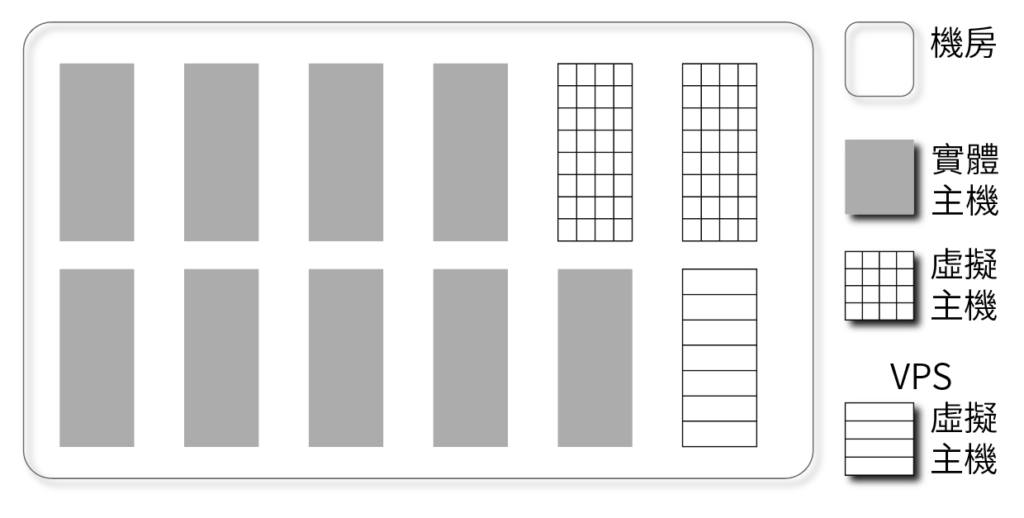
一般來說,目前世界上主機分成兩大區塊:實體主機以及虛擬主機。
- 實體主機:以比喻來說,它其實就像是一塊大蛋糕,這裡面涵蓋著中央處理器(CPU)、記憶體、網站空間、軟體等,這些東西都是屬於你自己擁有的,沒有人會跟你分食。
這類型主機非常強大,快而穩,這是優點,但是,最大問題在於實體主機價格非常之昂貴,除了購入費用昂貴之外,你後面還有更多隱形成本要維護。 - 虛擬主機:就像一塊大蛋糕中的一部分,比如說一塊蛋糕可以切成8等分,你可以花錢購入8分之1的蛋糕去做使用。
你可以使用其中的資源工具,所屬的公司會負責維護資源,你只要負責每月付一些錢即可這對於沒有資本的來說是一大福音,但是最大問題在於,每一家公司所擁有的主機穩定程度都不一樣。
而這類型主機有分為四種:共享主機、VPS主機、專用主機、雲端主機,上面這四種的使用程度是由易到難,越簡單越的主機靈活性越差。
簡單來說,整體情況會像下面這樣。

4種虛擬主機
在架設作品集網站之前,了解虛擬主機是一個必然的過程,因為如果你選擇不適合的主機,那麼你未來很大機率會煩惱主機轉移這件事。
我並不喜歡把這個東西講的太複雜,越複雜越難懂,所以接下來會用比較簡單的方式介紹四種虛擬主機。
| 虛擬主機 | 簡單講 | 優點 | 缺點 |
| 共享主機 | 和多個網站去共用一個主機。 | 價格便宜,好操作。 | 缺乏擴張性以及靈活性。 |
| VPS主機 | 與共享主機一樣,但是可以被分割多個虛擬資源。 | 比共享主機擁有更好、更多管理權限。 | 若網站流量突然變大,比較無法掌握。 |
| 專用主機 | 只專注於你單一服務,所有資源你都可以使用。 | 專注使用所有資源。 | 價格貴。 |
| 雲端主機 | 從多種不同服務器去使用,大幅降低風險。 | 可靠、靈活性高。大幅降低風險。 | 難駕奴,需要工程師的各種知識背景。 |
所以,目前這樣看有兩種選擇,一種是共享主機;另一種是VPS主機,共享主機看起來雖然便宜,但是穩定性不佳,其次VPS主機比較穩定還有著擴張性以及靈活性的功能。。
所以我是推薦使用VPS主機比較好。
檯面上VPS主機我覺得比較好的是Cloudways這家公司。(現已被digital ocean公司收購。)
VPS虛擬主機架設的步驟
接下來,會帶你來了解如何用Cloudways這個平台去架設網站。
Step1.免費使用
首先,我們可以使用他們的3天免費使用功能,所以點擊Cloudways網頁右上方的黃色框框「START FREE」。

Step2.填寫資料
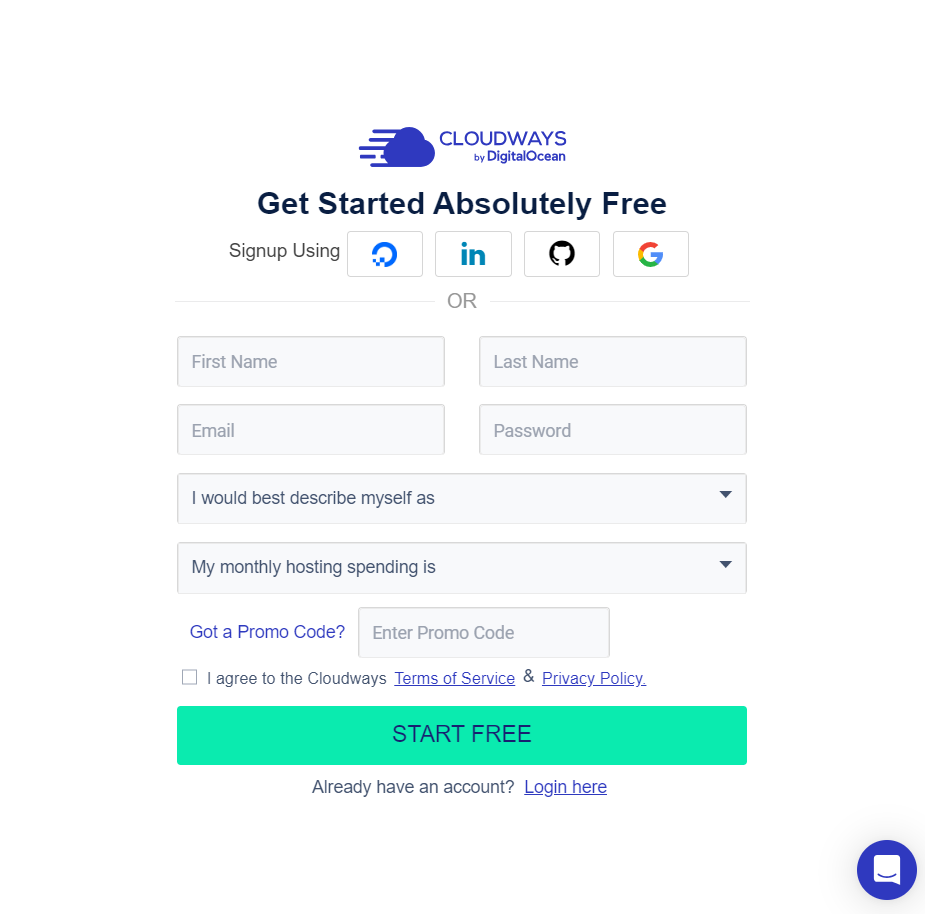
進去之後,可以看到右半邊部分,這是要填寫相關資料,用英文照實填寫即可。

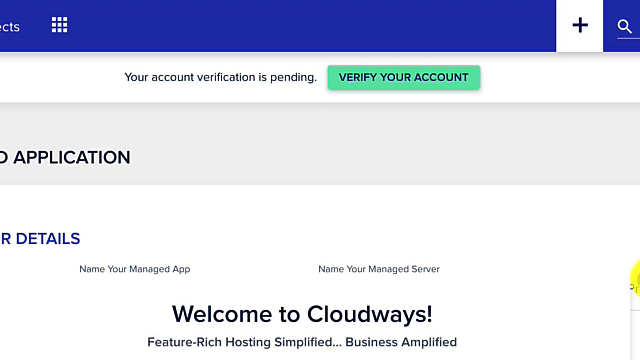
填寫完之後,會看到Welcome to cloudways。(如果不是可能改版了)

Step3.認證東西
接下來要做兩項認證:聯絡資訊 (電子信箱與手機號碼) 驗證,付款資訊驗證。
首先到上方點擊Verify your account。

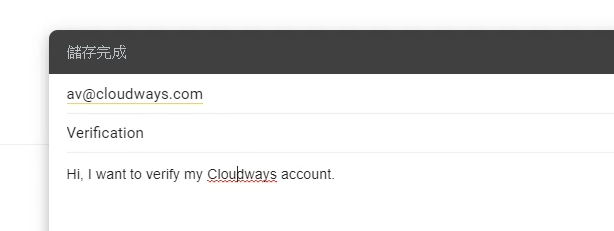
之後會要你填電話與E-mail驗證,如果你在E-mail那邊卡關了。
那麼可以用你之前網域申請的E-mail寫信到av@cloudways.com,標題打上Veritication,信件內容也打上HI,I want to verty my cloudways account.
並按下傳送即可。

連絡資訊與付款資訊這兩個需要先趕快處裡,因為一旦時間過了,這個就無法使用,所以要盡快!
另外,如不知道英文地址是什麼,你可以到中華郵政中文地址英譯專區查詢。
Step4.選擇主機
認證成功後接下來的步驟開始,介面有可能會跟你完全不一樣,你可能會點到新的介面去,但是作法基本上都大同小異。
那在這邊都先用舊的介面去介紹。
你進來的時候,請點擊Total servers這個按鈕。
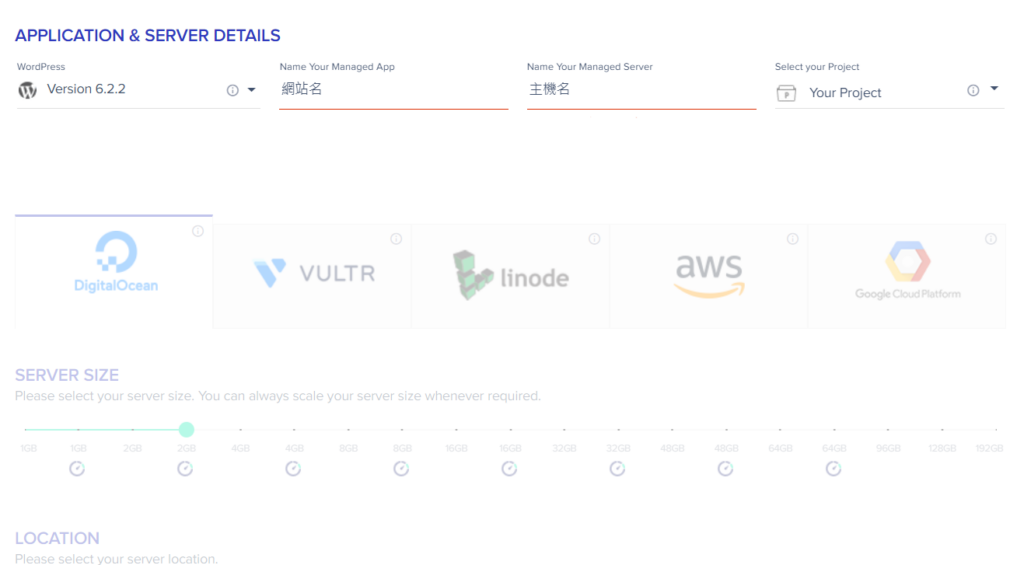
接下來會看到有這樣的介面,請先在APPLICATION & SERVER DETAILS的那一行打上各自的選填。
- WordPress:選最新版那一個。
- Name your Managed app:打上英文網域名。
- Name your Managed server:打上英文主機名。
- Select your project:點your project。

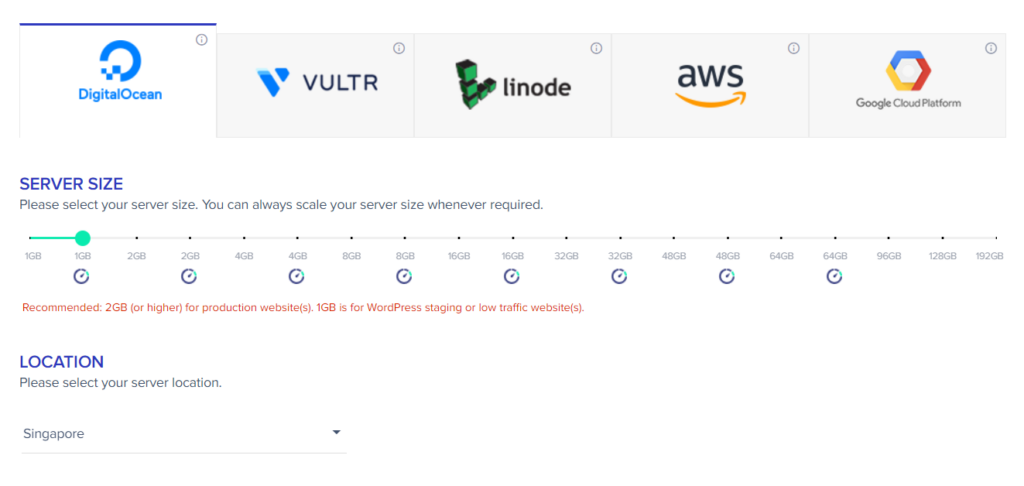
以舊版來說有五家公司可以選擇,不過改版後我想照理來說,有三家公司可以選:digital ocean、AWS、Google。
AWS與Google這兩家難度會比較高,所以我們選擇digital ocean這家公司。

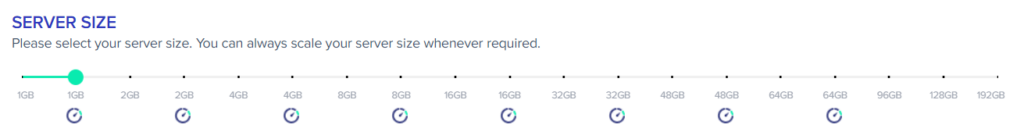
在SERVER SIZE中,你可以選擇1GB,如果後面要改都可以往上調整。

地點LOCATION選擇你距離最近的城市,如果你住北部選擇Tokyo、如果你住南部選擇Singapore。

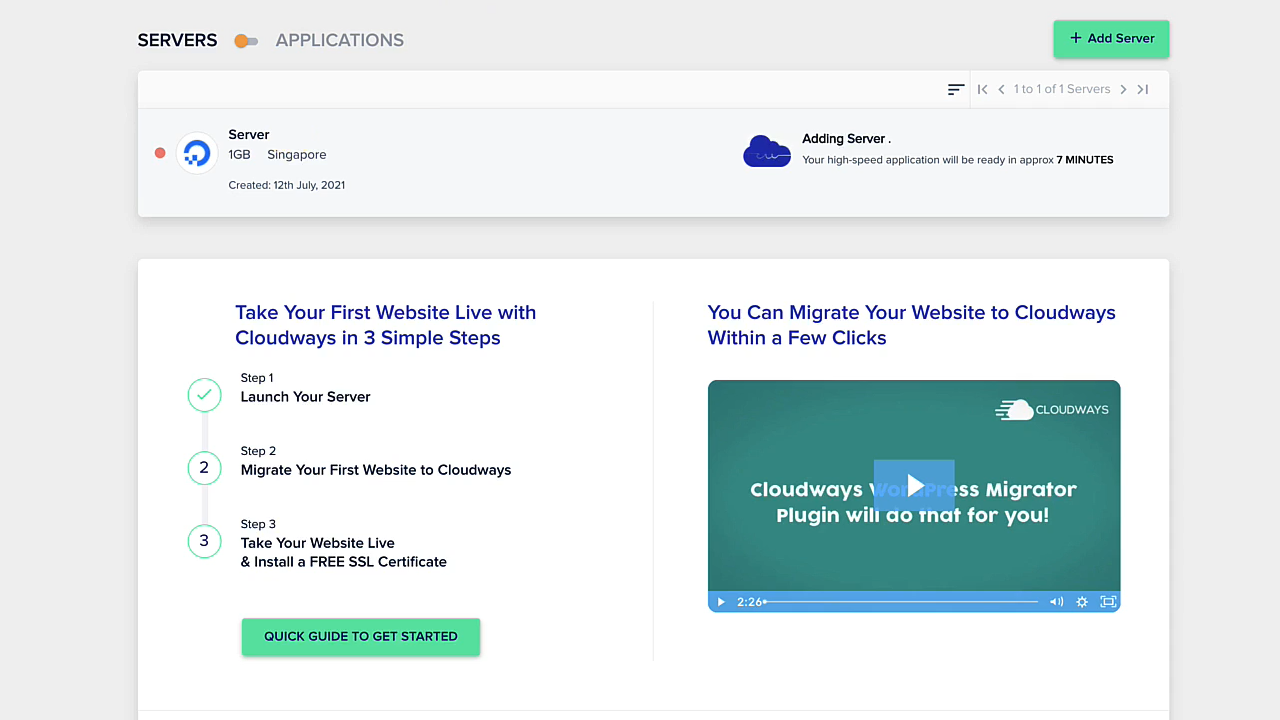
Step5.等待架設
接下來會跳到這個介面,等它跑完大約要7分鐘。

Step6.架設成功
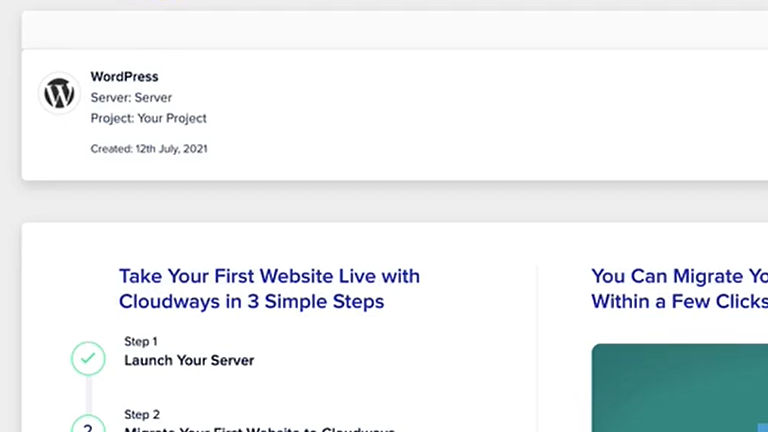
跑完服務後,點擊上方的Applications選項。

點第一個你剛剛申請的東西。

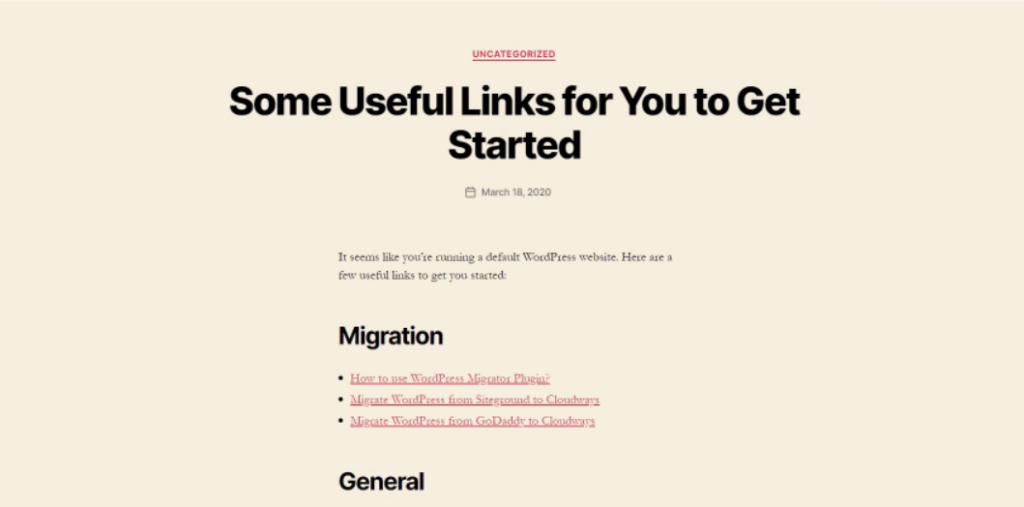
進來之後可以看到APPLICATION URL那裏有一個連結,點進去後你如果你有發現類似下面的網站頁,那你就成功了。

結論
以上就是利用Cloudways去做初步架設作品集網站的方式,後面開始就是要利用DNS去做指向、網域與主機串聯、Wordpress以及Cloudways的更多後台設定。
至於為什麼會用Cloudways,是因為它的最大好處是不用綁約,不喜歡想走就走。

本站有部分連結與商家有合作關係,若透過我的連結購買,我會獲得少數佣金,讓我可以持續營運網站,但並不會影響您的任何權益,詳情查看免責聲明及使用條款。
如果你經常大量使用圖片的話,本網站推薦三個好用的平台:
- 重度Adobe使用者,不需要把圖片下載到桌面,直接線上儲存:Adobe stock
- 目前全球最知名專業的圖庫平台,若你只需要圖像來使用的話:Shutterstock
- CP值高的素材平台,每月付一次錢就可以下載各式各樣素材:Envato element
文章引用請來信索取授權,否則將保留法律追訴權。