在作品集網站除了展示作品、談論專業之外,其實還有一個蠻重要的東西—右下角的Line客服,這一點無論是企業官網還是作品集網站通常會加入的東西。
今天就來分享如何在WordPress中建立浮動按鈕外掛。
延伸閱讀:10個WordPress外掛推薦:線上作品集網站使用,讓網站專業度大增!
內容目錄
為什麼不用寫信?
雖然說沒有不可以,但是寫信一來一往會比Line官網溝通上慢得許多,有些客戶不一定很有耐心,也因此,在作品集網站上建議可以設即時性的溝通平台,會比較好。
WordPress的浮動按鈕教學
Step1.安裝外掛
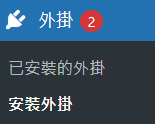
首先在WordPress後台介面中的外掛,找到安裝外掛。

Step2.搜尋外掛
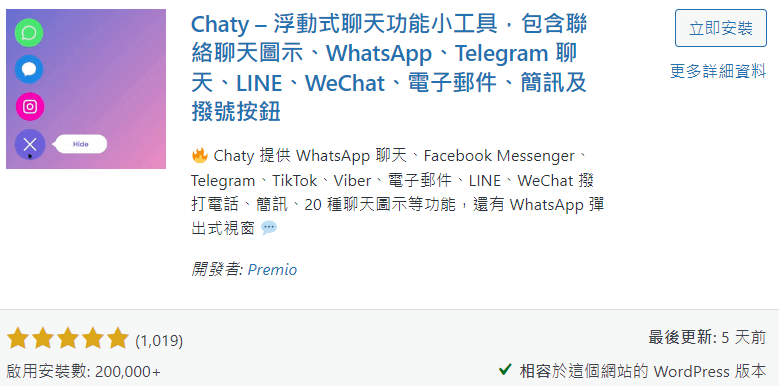
進入安裝外掛後,在右邊的搜尋器打上:Chaty。

找到該外掛的介面欄。

Step3.立即安裝
此刻,按下立即安裝,它就會跑正在安裝,跑完之後請按下啟用。

Step4.尋找介面
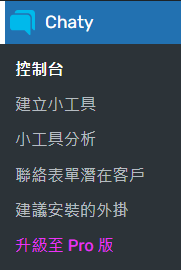
當我們進入啟用後,可能會進入到介面,如果沒有,你可以在左邊找到Chaty的介面。

Step5.到控制台
首先,我們可以進到Chaty的控制台,點選建立小工具。

Step6.建立按鈕
這個步驟開始才是真正要創造浮動按鈕的介面了。
通常會分三大步驟,每一步驟分別是:選取聯絡管道、自訂小工具、觸發程序及顯示目標對象。
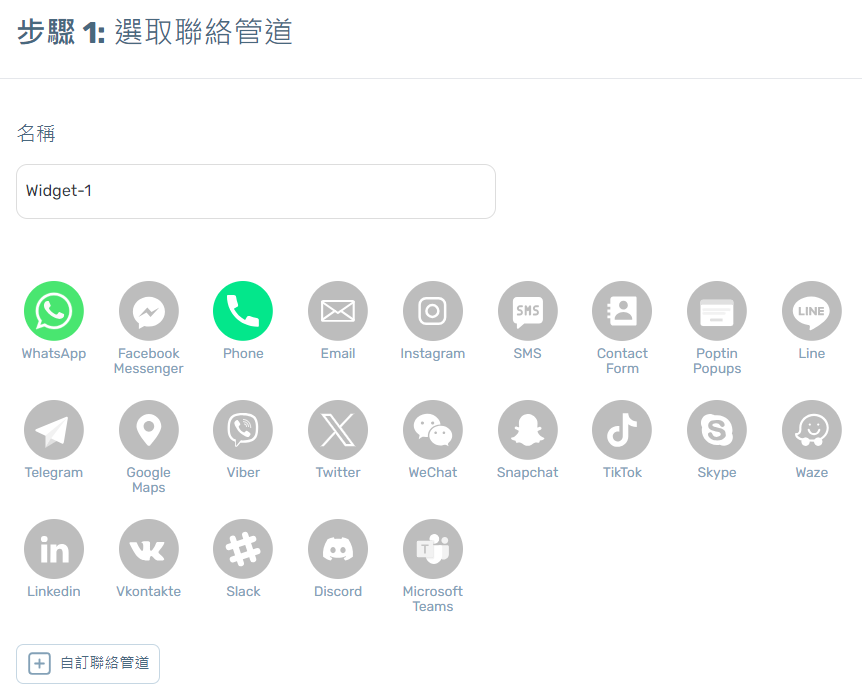
首先我們第一步驟是選取聯絡管道。

名稱部分可以打上你看得懂的字就好。
下方則是共有23個平台以及一個自訂聯絡管道可以使用的,但絕大多數人大概會用Line居多,所以接下來會教你如何建立Line聯繫。
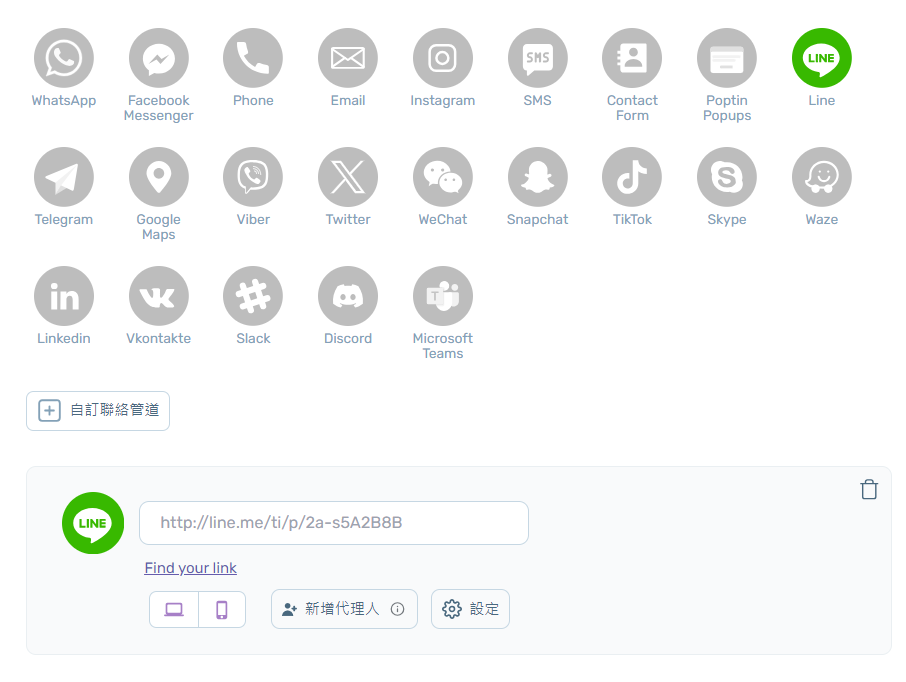
當我消除其他平台,只留下一個Line平台時,會顯示下方連結。

這個連結建議去申請Line的官方帳號,後面教你如何申請,這邊我先以安裝外掛方式為主軸。
都好了之後,可以按下一步。
Step7.自訂小工具
這個步驟屬於彈出式訊息設計及行為,我認為大致上不用設定,因為官方已經預設好。
不過我會告訴你以下兩個重點:
第一個:

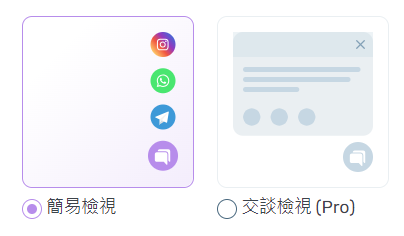
它只能使用點擊按鈕後,便跳出其他視窗,而如果你要讓客戶直接在網站上交談,這種比較高級,則需要付費才能使用,如果你目前還不確定客戶會不會使用這個,就以免費為開始。
第二個:

有一欄寫,行動號召,這部分雖然沒有一定,你也可以打上中文,像是:聯絡我、我想了解等。
至於行動號召是什麼?
就是當客戶進到網站時,會出現小標語,如下圖。

都好了之後,可以按下一步。
Step8.觸發程序及顯示目標對象
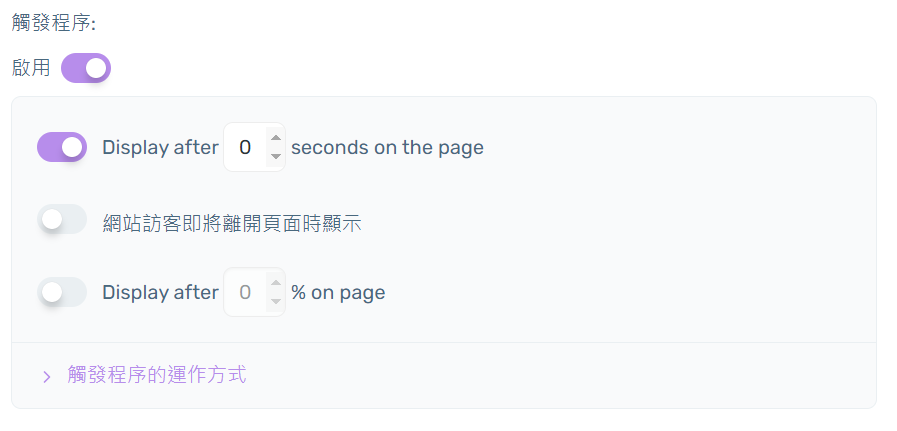
最後這步驟,只有一個地方能改,其他都是屬於須付費才能使用,而這個地方你也可以用預設就好。
觸發程序部分只有三個選項讓你選:
- 於頁面___秒後顯示。
- 網站訪客即將離開頁面時顯示。
- 於頁面___%後顯示。
所以一般會選擇第一個,設0就好。

Step9.儲存小工具
最後按下儲存小工具後,在前端介面就可以看到你設定的浮動按鈕。

如何建立官方Line?
首先,我們進入LINE 官方帳號管理頁面後,可以看到有四個介面,分別是:LINE 官方帳號管理頁面、LINE 成效型廣告管理頁面、LINE官方帳號分眾+、LINE企業管理平台。
我們這邊選擇:LINE 官方帳號管理頁面。

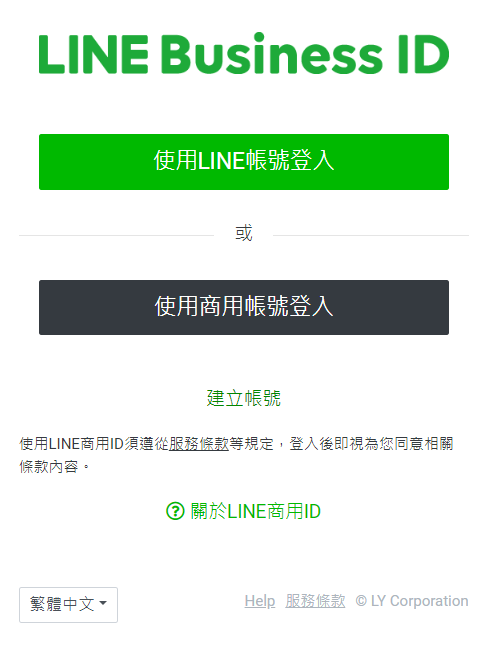
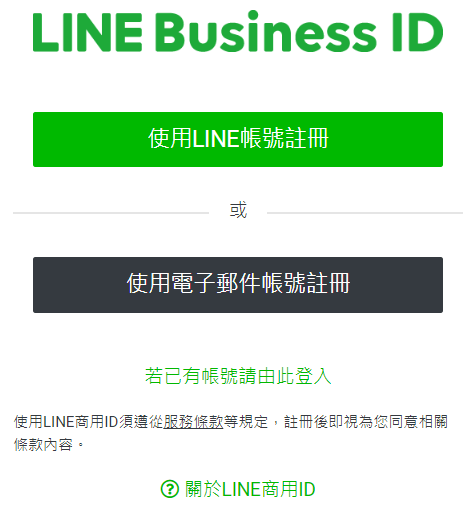
進入LINE Business ID後,選擇建立帳號。

下一步,你可以使用LINE帳號去直接註冊,這種最快。

接著開始根據介面登入,它會引導你。
之後會看到LINE會生成出有一串帳號代碼,通常前面會有「@一串英文跟數字」,只要在這個連結「https://line.me/R/ti/p/」的後方與「@一串英文跟數字」接在一起就是一個你專屬的讓人加LINE的網頁。
最後,如果你想更便捷,在手機下載OfficialAccount的APP,就可以在電腦,手機都能使用的官方LINE。

結論
透過WordPress的浮動按鈕外掛,可以很直觀讓客戶跟你討論,最重要的是,像這種外掛如果是用寫程式會相當麻煩,而如今WordPress能幫我們快速做到這一點。
作品集網站中我們可以利用這個外掛來讓客戶討論需求,也不用透過信件方式一來一往回應,如果你對作品集網站有興趣,歡迎點擊下方按鈕了解更多。

本站有部分連結與商家有合作關係,若透過我的連結購買,我會獲得少數佣金,讓我可以持續營運網站,但並不會影響您的任何權益,詳情查看免責聲明及使用條款。
如果你經常大量使用圖片的話,本網站推薦三個好用的平台:
- 重度Adobe使用者,不需要把圖片下載到桌面,直接線上儲存:Adobe stock
- 目前全球最知名專業的圖庫平台,若你只需要圖像來使用的話:Shutterstock
- CP值高的素材平台,每月付一次錢就可以下載各式各樣素材:Envato element
文章引用請來信索取授權,否則將保留法律追訴權。