本篇會教你如何超快速的在Photoshop生成網點效果,提供你在做任何設計創作的時候完全的提升效率。
不需要繁瑣的步驟、不需要切換到英語版本、任何版本都適用。
選擇年度訂閱制只需每月付500塊台幣。
內容目錄
網點效果是什麼?
主要是讓整個畫面有有一顆顆的樣子,這點在Photoshop需要使用不少的技巧,它可以讓整體效果看起來更有質感,並且比較接近馬賽克感覺。
延伸閱讀:出自維基百科詳細解說(需翻譯)
Dot Grid Photoshop Actions|Photoshop網點效果自動生成

這是一款在Photoshop超快速自動化生成網格效果,目前上架在envato elements平台,此產品主要將會產生兩大結果:固定型網點以及變化型網點。
這兩個東西都是來自於照片偵測形成另一種風格,都可以使用於海報、壁紙、衣服等各種平面設計做展示。
- 產品類型:Photoshop自動化生成網點效果。
- 適用者:Photoshop使用者。
- 價格:在envato elements平台上架以該平台訂閱制,每月16.5美元或者33美元。
- 商業許可:可或不可。
節省你的寶貴時間
做這類型風格其實需要一些時間,不如使用這個方法來讓你節省時間以外還可以做其他任何事情。
明暗度都可以調整
使用之後發現畫面太暗了,因此可以使用完之後在調整,不需要再進行一次設定,這也能節省時間。
可編輯並無損原圖
如果有常關注本網站都知道,使用Photoshop做任何事情需保留原圖檔,以免破壞樣子而無法返回,此產品可以做到無損原圖以及從中編輯圖片。
只需點按鈕就完成
網點效果需要一些步驟才能達到,既然這樣,不如點一鍵按鈕就完成風格呈現,很適合給業主、老闆看初步風格,之後再來細修。
大小點都可以變化
只要一鍵就可以利用照片去偵測根據陰影變化而產生大小點的網格效果,不需要在另外製作使用。
多版本語言都適用
如果你查詢外國各式各樣的外掛都有限制:僅限英語版本。
這很懊惱,電腦容量快不夠了,要切換到英文版須更新最新版,而這個產品任何版本以及任何語言都可以使用它。
如何自動化生成網點效果?
接下來下面的步驟將告訴你如何做到一鍵自動化生成。
Step1.置入照片
置入一張你需要用的圖片,下圖以一張畫來做為示範。

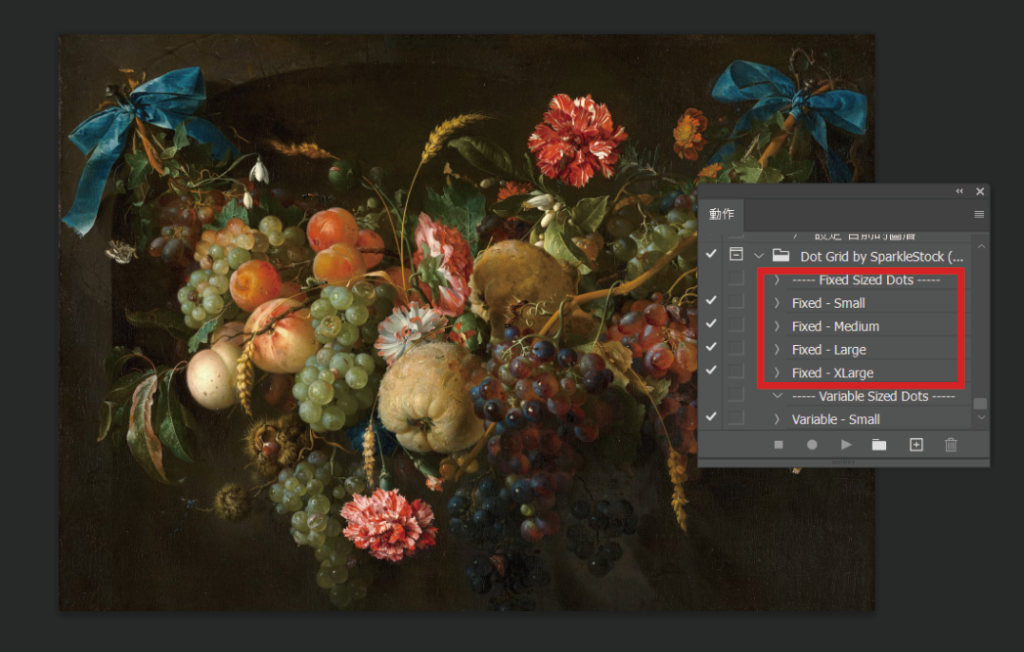
Step2.固定型網點
安裝動作外掛後這邊先以固定型網格做示範,至於如何安裝此外掛,後面會來教你安裝。
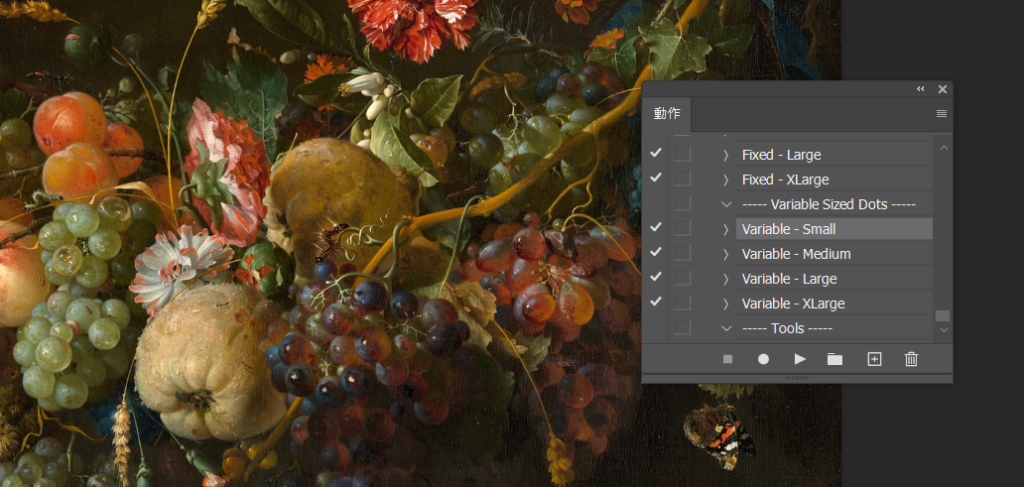
下方框起來的地方都是屬於固定型網格系列,分別為:小顆、中顆、大顆、特大。

接著後面一律點擊此播放鍵按鈕就可以快速生成,因此後面這個步驟不多做解釋,只給你看產生出來的結果。

固定型網點-小顆

看起來與一班圖片沒有太大差別,只是更加點陣,鮮豔度稍微降低,如果想要提高鮮豔度這都可以再去調整。
固定型網點-中顆

可以看到這稍微有不清楚感覺,但至少還是能看出來這是一幅畫,而且會發現小細節不見了。
固定型網點-大顆

正在看的你可能看不出來,嘗試拉遠一些距離來看就能看得出來,這很適合放在店內做裝飾的壁紙、燈箱或者衣服等地方。
固定型網點-特大

這在所有固定型網格中呈現上最不明顯,這很適合做純粹裝飾藝術,但是個人看了大約1分鐘後有沉浸的感覺,你可以試著看畫面正中央。
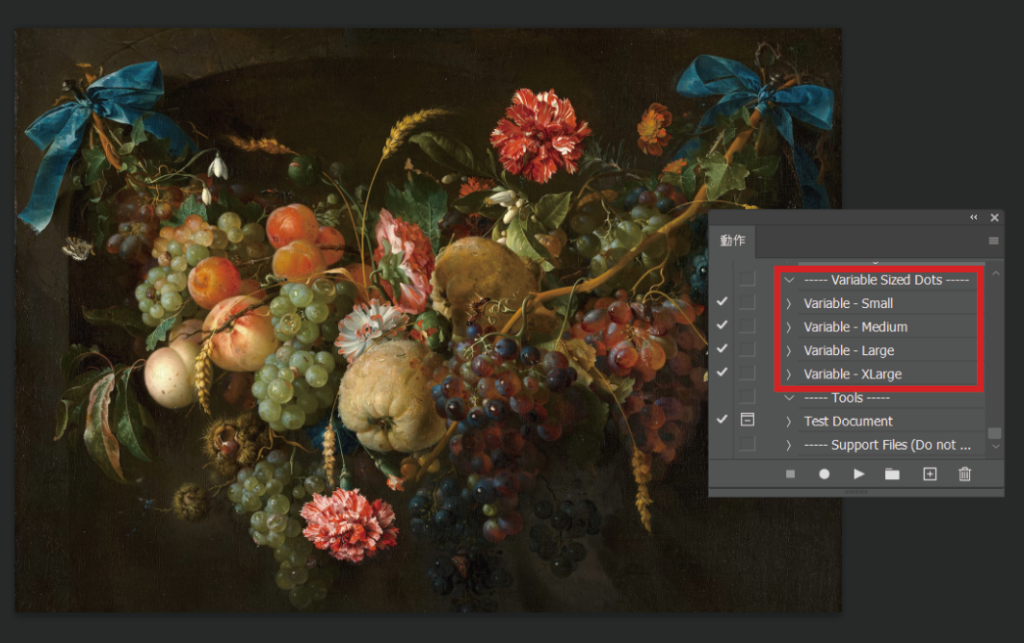
Step3.變化型網點
接下來談變化行網格可以怎麼變化,個人蠻偏好變化型網格呈現方式,同樣的,也會都示範。
下方框起來的地方都是屬於變化型網格系列,分別為:小顆、中顆、大顆、特大。

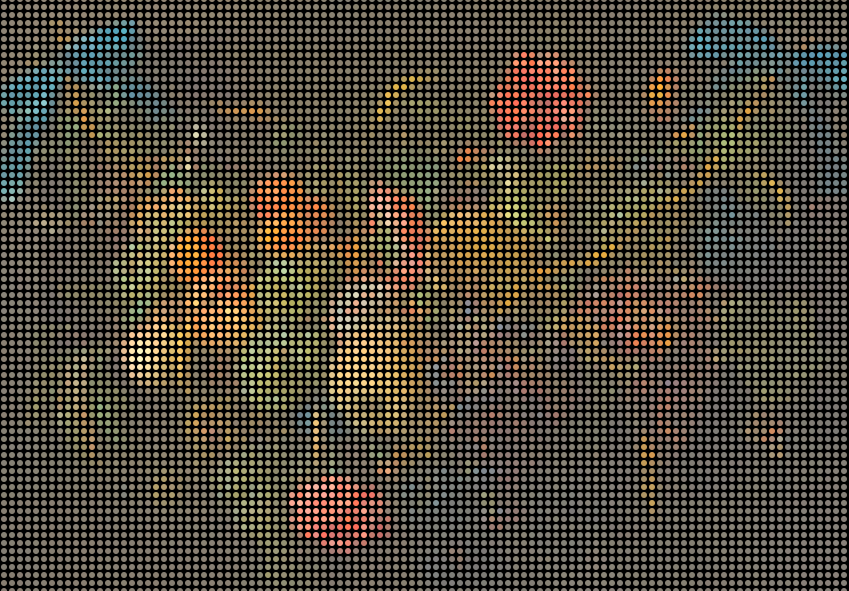
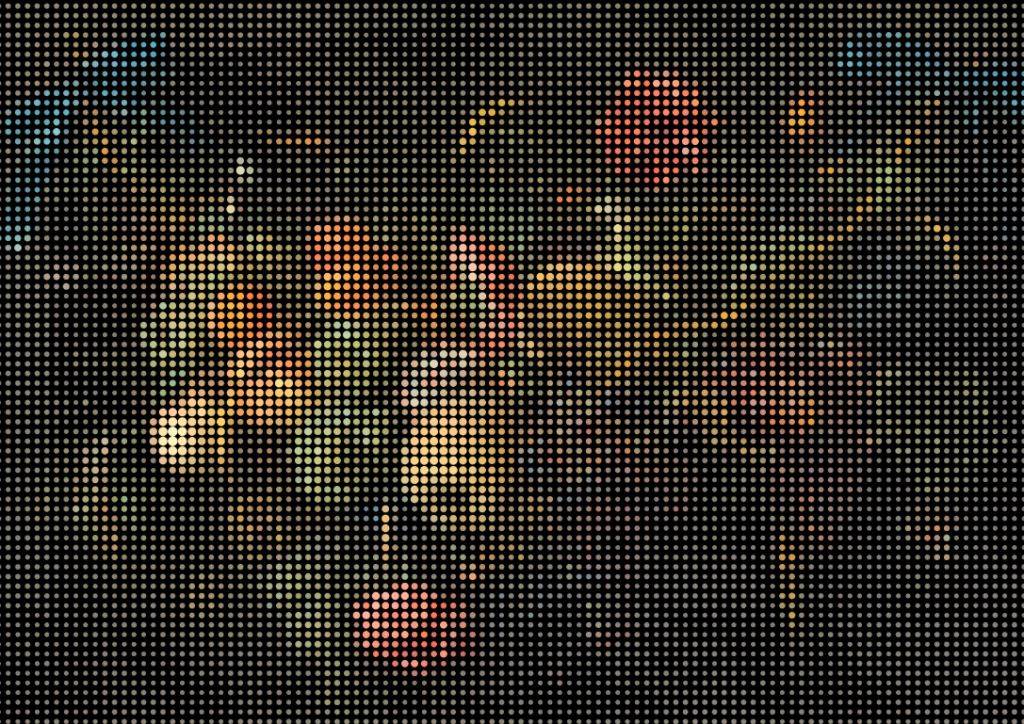
變化型網點-小顆

它跑得稍微有點慢,因為它需要偵測,變化行網格主要是根據照片的亮暗去呈現大或小的圓形。
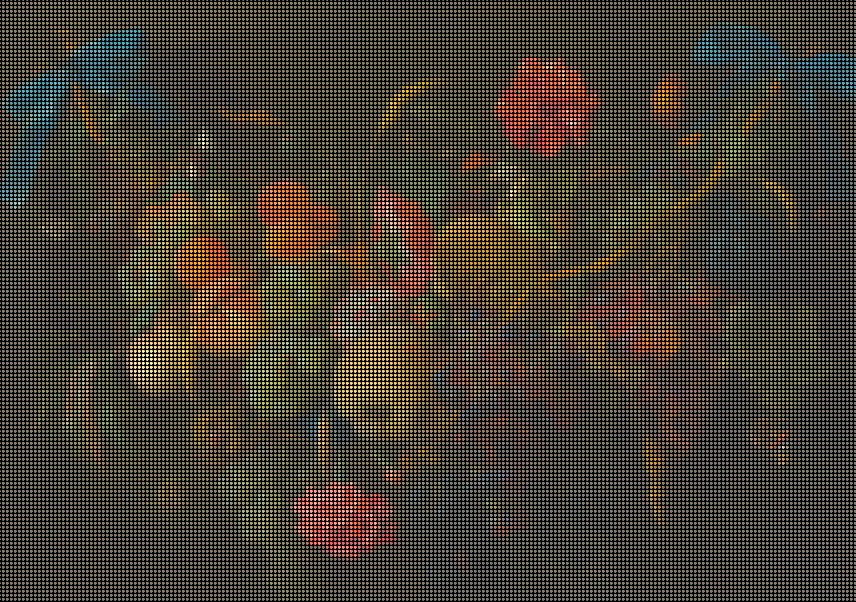
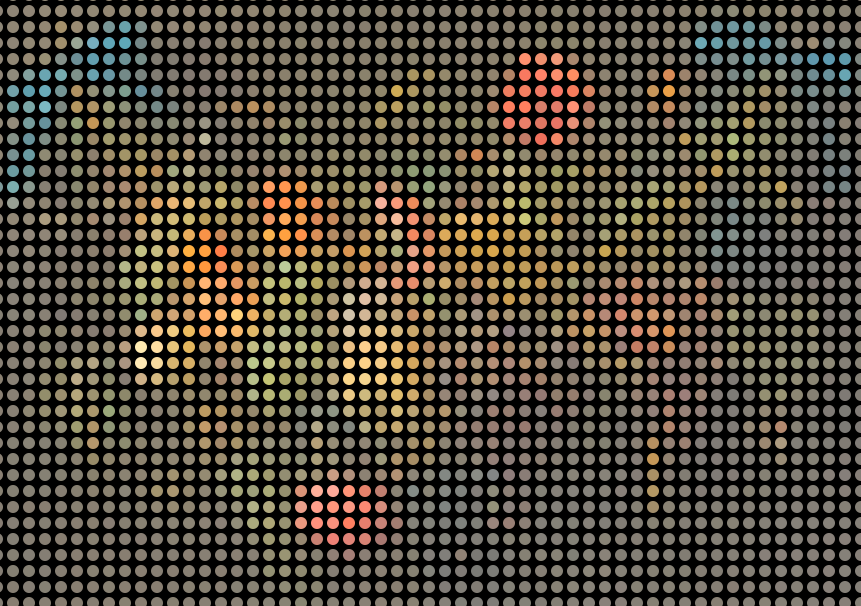
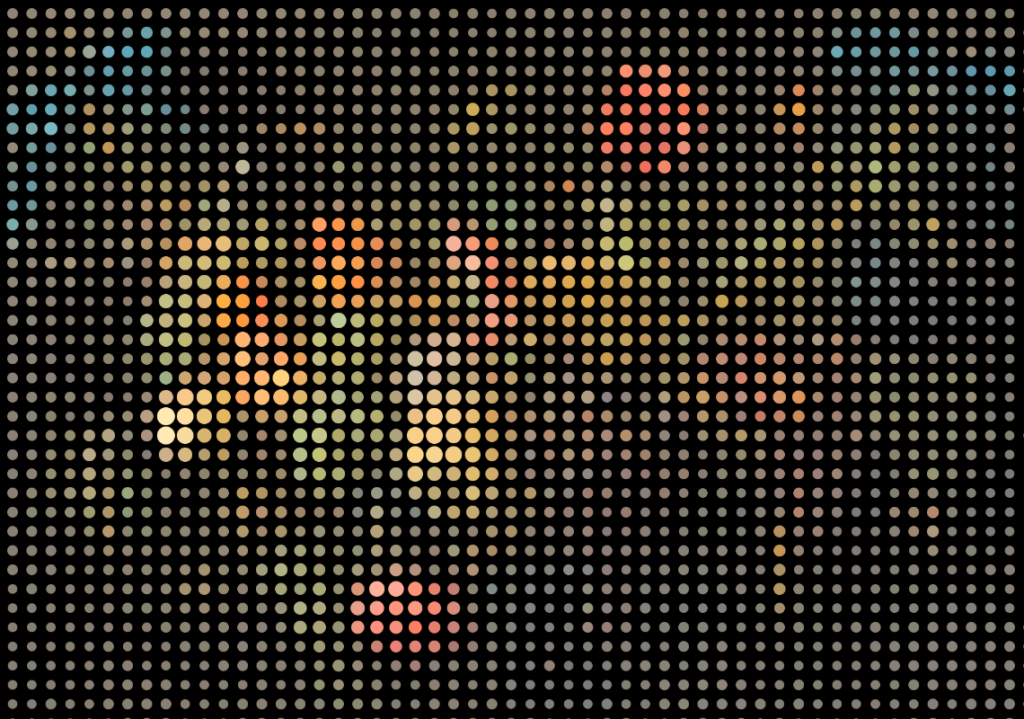
變化型網點-中顆

雖然說小顆的變化型網格很精彩,不過個人認為中顆才是最棒的,可以看到它針對亮與暗層次非常分明,雖沒有像小顆一樣小細節,但是正因為這樣才有層次質感。
下方特地放大來看,可以看到它的層次上很細緻,這是喜歡變化型的原因。

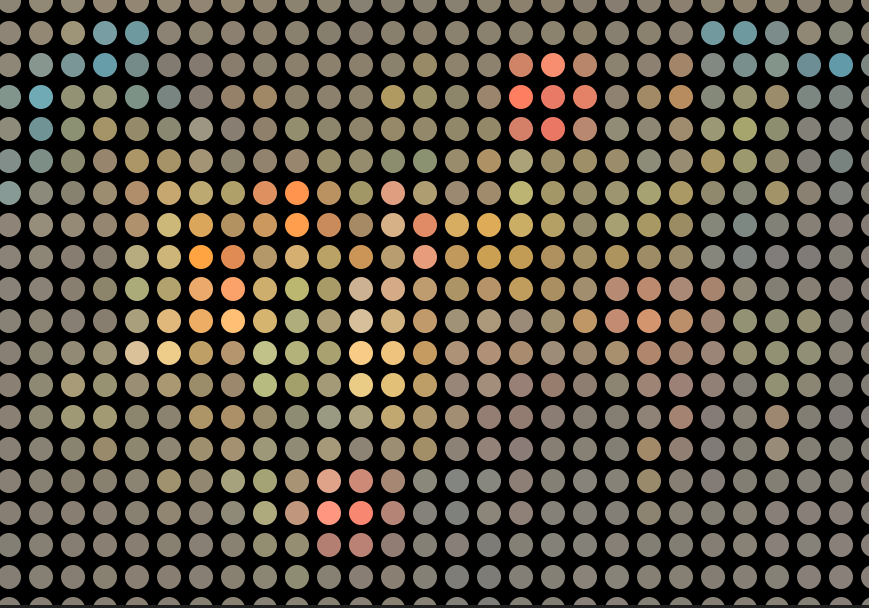
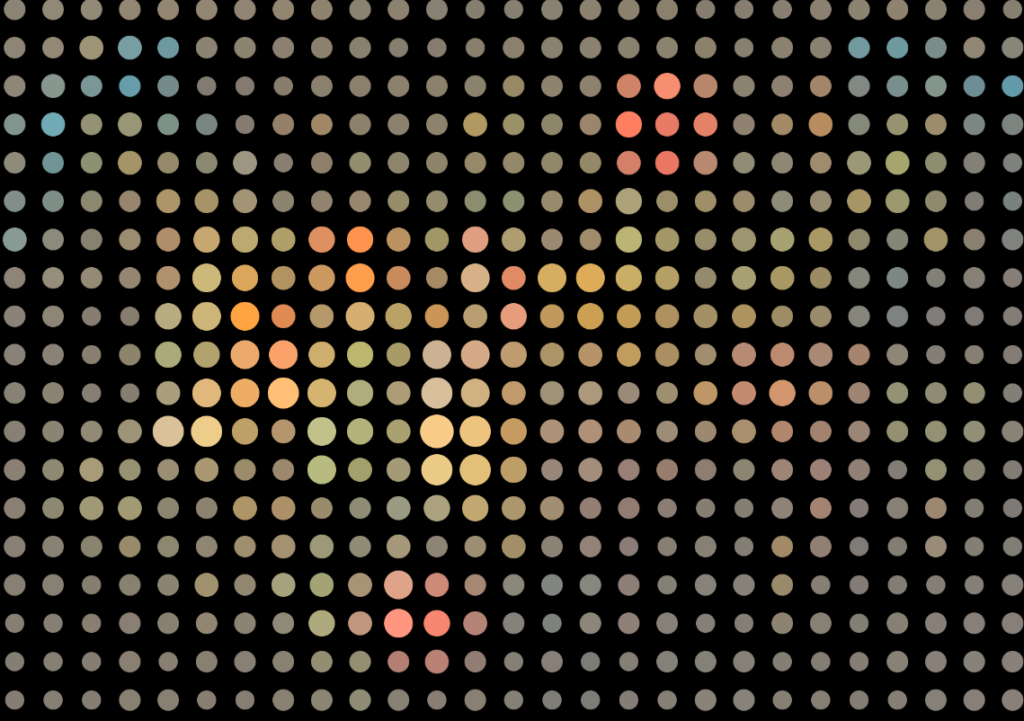
變化型網點-大顆

大顆反而變得比較抽象,雖然可以看到層次感分明,但沒有像中顆一樣半寫實半抽象感覺,這已經是純粹抽象圖了,可以拿來當裝飾用途。
變化型網點-特大

這就不用說了,從大顆就已經知道是抽象圖了,特大顆就完全是大小圓排列在一起,像馬賽克一樣。
如何下載並安裝?
Step1.到envato elements官網
首先到Envato Elements的官網上去訂閱,在這篇文章有比較詳細說明如何訂閱,一開始會給你7天免費試用期,之後裡面所有素材都無限使用。

訂閱方案:
一個月33美元,相當於台幣1047元;若你想省錢,用一年付款198美元,相當於一個月只需付台幣523元。
Step2.搜尋素材
訂閱好之後,再上方搜尋器前方選擇Add-Ons並且打上「Dot Grid Photoshop Actions」。

找到以下這個官網圖。

Step3.下載素材
點擊上方的Download按鈕。

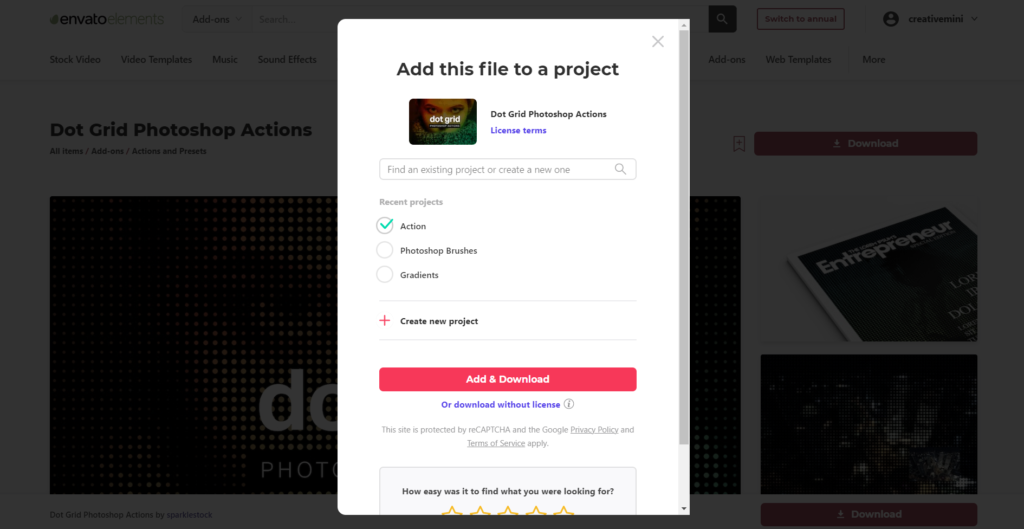
接著需進行商業授權,詳細授權教學請看此篇文章。

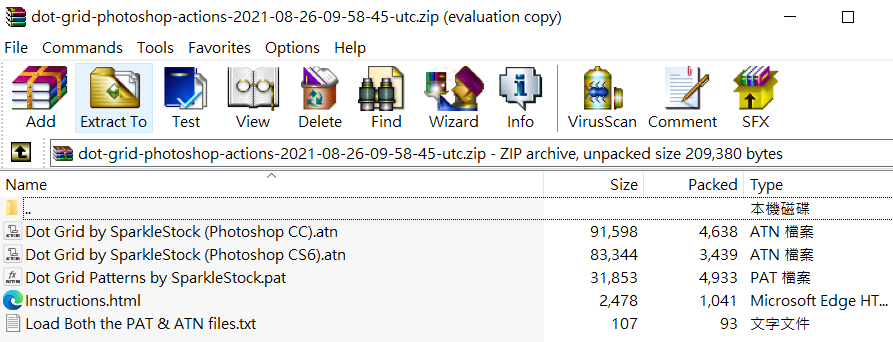
下載之後會給你壓縮檔,這壓縮檔會給你五個檔案:
- Adobe CC版的動作外掛檔案
- Adobe CS6版的動作外掛檔案
- 圖樣定義檔案
- Html檔案
- 文字檔案
比較重要的就是前三個,如果你的Photoshop是CC版就把Adobe CC版的動作外掛檔案拖拉出至桌面;若你Photoshop屬於CS6或CS6以上就把Adobe CS6版的動作外掛檔案拖拉出至桌面。
第三個圖樣定義檔案也拖出來,無論你是什麼版本。

Step4.安裝外掛
接下來安裝的部分有分兩大範疇:動作檔外掛以及圖樣定義檔案。
動作檔外掛安裝
首先,我們以動作檔外掛作為開始。
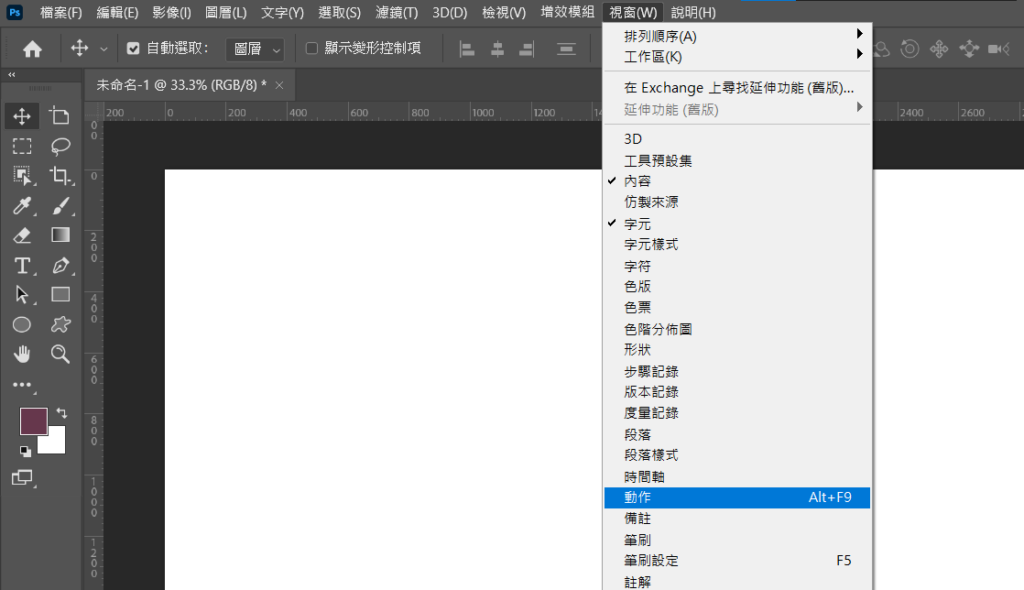
開啟Photoshop後,在上方的視窗拉下來找到動作並點擊它。

之後會出現小視窗在右上方點擊,選擇載入動作會跳出對話框,選擇動作檔案(也就是.atn檔案)就完成安裝。

圖樣定義檔案安裝
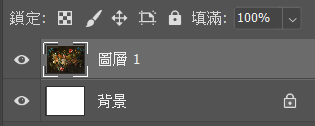
首先,在圖層中的圖片點兩下。

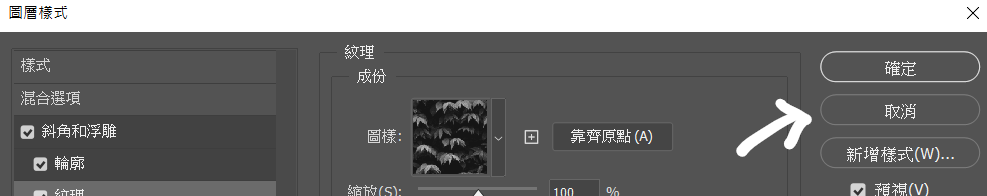
會跳出圖層樣式的對話框,然後選擇斜角與浮雕的紋理。

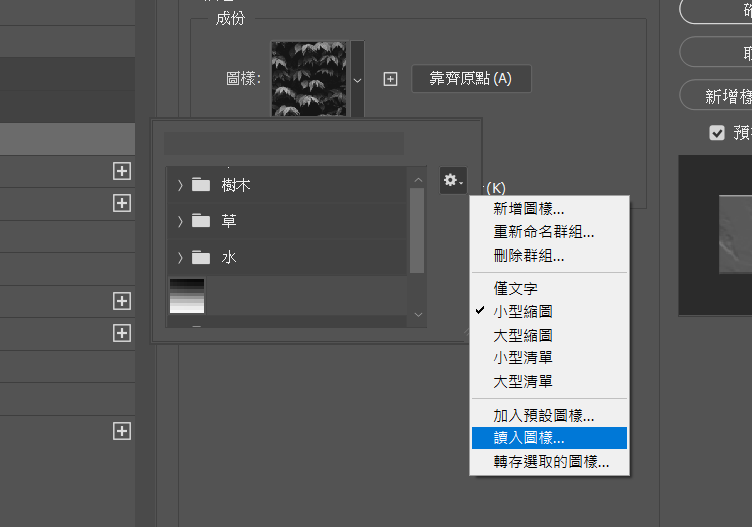
在圖樣地方拉下來之後,在右邊選擇齒輪拉下來選擇讀入圖樣。

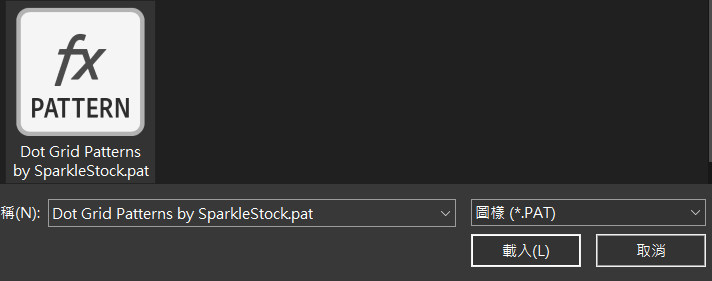
跳出對話框後,選擇.pat檔案(圖樣定義檔案)後按下載入就完成安裝。

因為我們只是要安裝而已,所以最後在圖層樣式這邊選取消即可。

簡短的說:如何使用?
雖然前面有說,但好像還不夠詳細,這邊再打出來。
Step1.選擇照片

Step2.動作外掛
開啟動作外掛,選擇一個你想要變化的設定。

Step3.按播放鍵
按下下方播放鍵,就完成。

結論
以上就是利用envato elements這個平台去安裝外掛直接在Photoshop生成自動化的網格效果,你完全不需要花費太多時間,你只需要點一鍵,然後去決定你所需的的呈現方式,在任何圖片都是可以這麼做。
如果你對此有興趣,你可以點擊下方去到envato elements平台訂閱它,並且依照上面所教的方法而去擁有。
你可能會喜歡…
- 【Photoshop網點筆刷】10種不同時尚簡約風格的網點筆刷下載使用
- 高質感漸層哪裡下載?24組photoshop漸層系列組合提供素材下載
- 如何在photoshop載入照片立刻擁有高質感普普風格照片?
- 【Photoshop油畫筆刷】40種頂級逼真油畫筆刷直接在電腦作畫
- 2個超強方法在photoshop黑白轉彩色,讓照片趨向於真實完美

本站有部分連結與商家有合作關係,若透過我的連結購買,我會獲得少數佣金,讓我可以持續營運網站,但並不會影響您的任何權益,詳情查看免責聲明及使用條款。
如果你經常大量使用圖片的話,本網站推薦三個好用的平台:
- 重度Adobe使用者,不需要把圖片下載到桌面,直接線上儲存:Adobe stock
- 目前全球最知名專業的圖庫平台,若你只需要圖像來使用的話:Shutterstock
- CP值高的素材平台,每月付一次錢就可以下載各式各樣素材:Envato element
文章引用請來信索取授權,否則將保留法律追訴權。