當我還在學習設計時,最初學習的軟體之一—Photoshop,說起來挺怪的,明明我是學習正統設計教育,但是去背技法卻不是從學校學的,反而是自己學的XD
有次還有我旁邊同學自己來請教如何去背,會講這件事目的不是講教授講很爛這件事,主要講的是有些教授只會講去背的其中一兩個方式而已。
造成有些地方圖片去背用不上,所以在這篇文章中,將來談談10種不同Photoshop去背技法,使你可以更全面應用。
以下步驟都需要用到Adobe Photoshop,若你沒有Photoshop但想玩玩看的話,你可以到以下官網去試用/購買,我非常推薦使用它,在我個人認為Photoshop可以擁有三大好處:
#1.工具多又功能強大
#2.訂閱制服務也可更新
#3.不因版本問題而降轉
bonus.
2023年是AI人工智慧起飛年,Adobe也加入該戰場,現在使用2023年版本就可以完全地利用AI自動化去背,文章裡面會教你怎麼使用這項技術,如果覺得這個功能你喜歡,你可以購買Photoshop來使用!
內容目錄
Adobe photoshop去背系列
以下10種Photoshop去背方式,會利用一樣的圖來做示範,其如果要依造裡面示意圖的需求,圖片也是會進行更改的動作,本人只截到虛線選取即可,當顯示虛線以後,可以按快速鍵Ctrl+Shift+I(反轉選取),按即Delete刪除即可。
去背入門應用《超大膽!用Photoshop去背網站的入門應用全攻略》
對了,這是Photoshop 2020的版本,但是如果你是以前的版本,基本上不會差太多,除非是超超超早期的版本。

後面都是用上面的圖片作範例,因為一方面有黑白;另一方面又有一個個體,這樣比較好理解,所以用壽司範例來說明,絕對不是肚子餓來做的XD
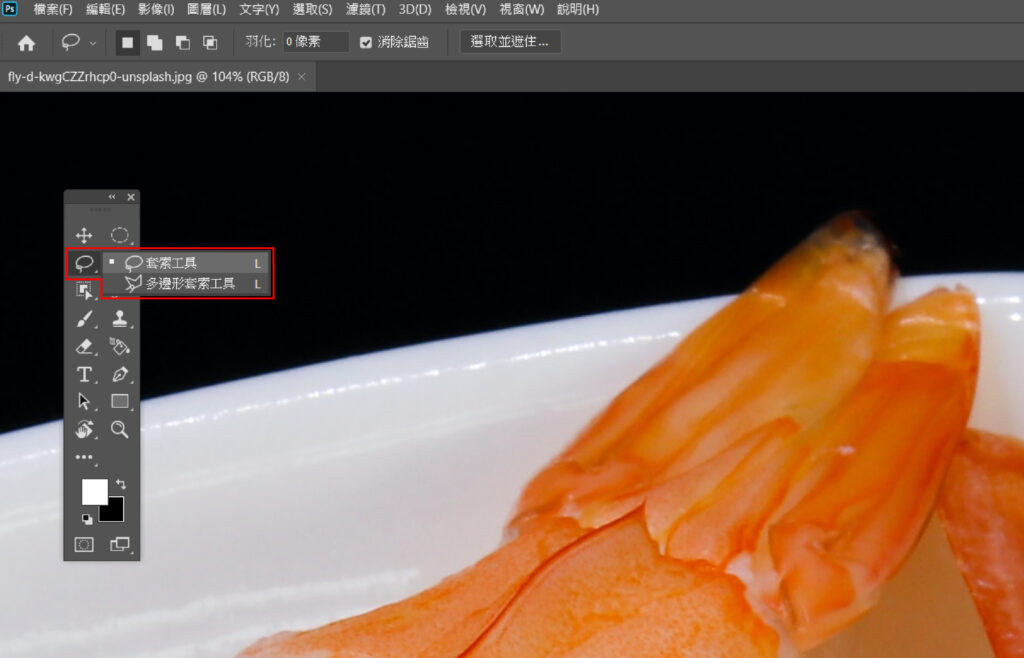
套索工具
這個工具分為兩種:套索工具以及多邊形套索工具。多邊形套索去背工具非常適合使用比較直線型的去背方式;另外的套索工具可以任意繪畫去背,要說去背曲線的圖不是說不行,而是以效率的角度來說,會非.常.慢。


像這個是用套索工具,移動你的滑鼠,沿著蝦子去描它,這是在套索工具的其中之一的方法。

第二種方式,其實依照目前的物體其實不太適合去做,因為他這個功能主要是設計給有幾何狀的東西去背的,像是鉛筆、書本、紙、紅包等這些。
通常我不建議新手在這種不規則的物體狀況下去使用它。


如果你有按照以上步驟的話,你會發現背景後面有灰白的方格子,這代表你已經去背成功了,那個不是圖片,那個是透明的,如果以3D來說的話,意思就是這個壽司是懸空的,壽司在飛~

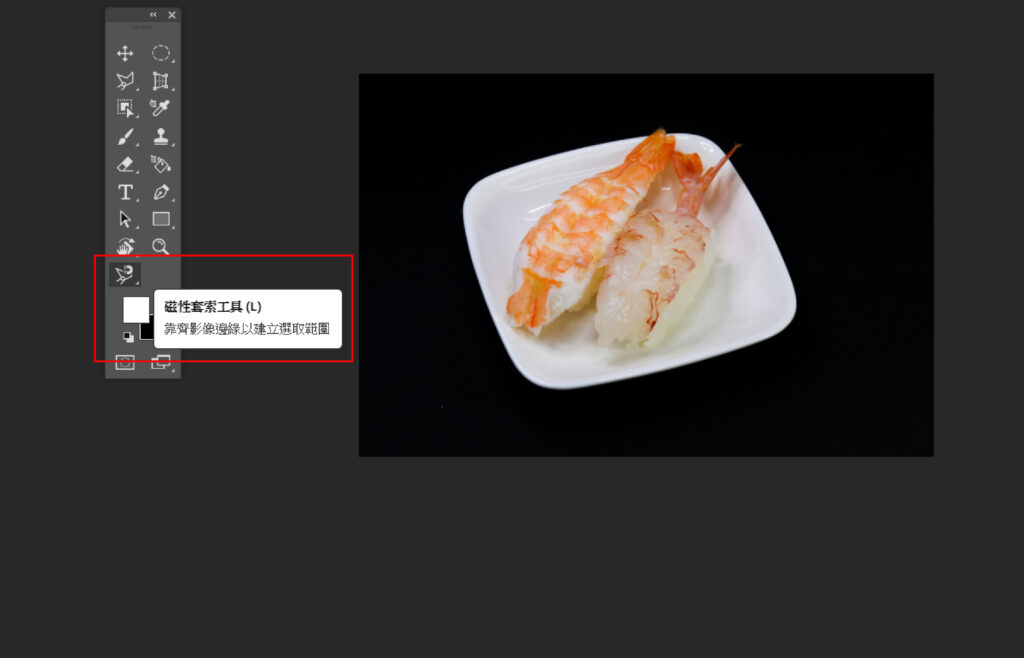
磁性套索工具
這個分開來說是因為,個人認為跟套索工具有點不一樣,所以才拿出來講,不然其實Photoshop會把他們匡列再一起。

它寫說:「靠齊影像邊緣以建立選取範圍。」什麼意思?簡單來說,就是以顏色極端值的差距作為一個分界線,像這張是白色與黑色,所以利用這個特性去背壽司盤,這下子你明白我為什麼特地挑這張圖片了吧?



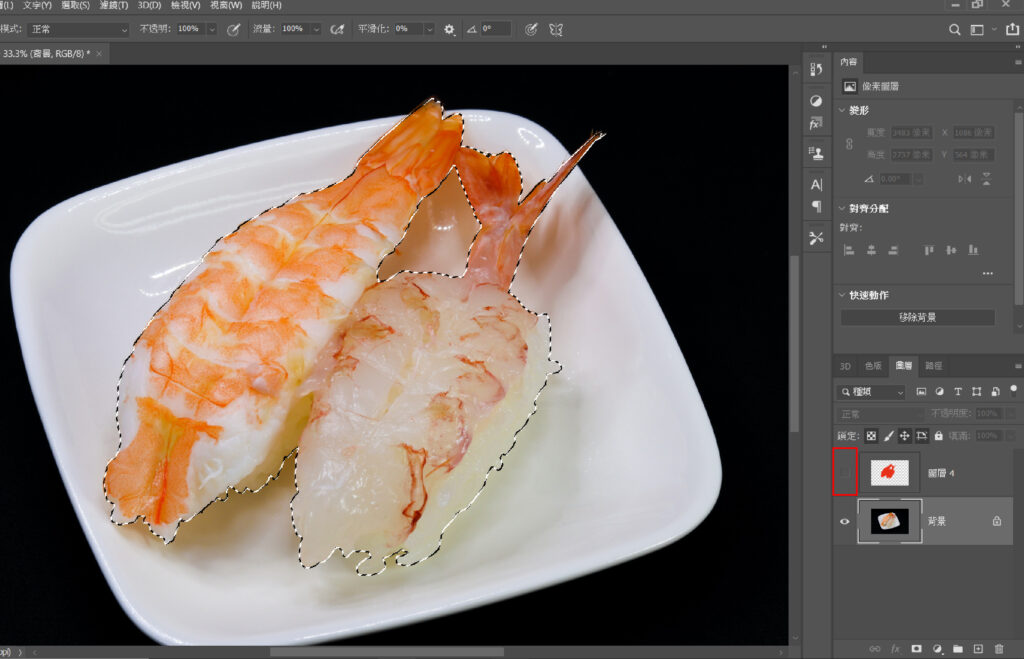
下一個步驟就反轉選取給它刪掉就成功了!
橡皮擦工具
這是一個懶人去背方式,就是一般畫錯了用橡皮擦擦掉而已,這有一個很不太好的方式,就是不能完整還原。


可是,你會說直接「Ctrl+Z」就能還原了,但是系統不能還原完整,所以…唯一的辦法要在那之前再新增圖層即可,這樣不會因此反悔。
另外橡皮差的筆刷大小可以到鍵盤上面的 { 或者 } 去調整。

筆刷工具
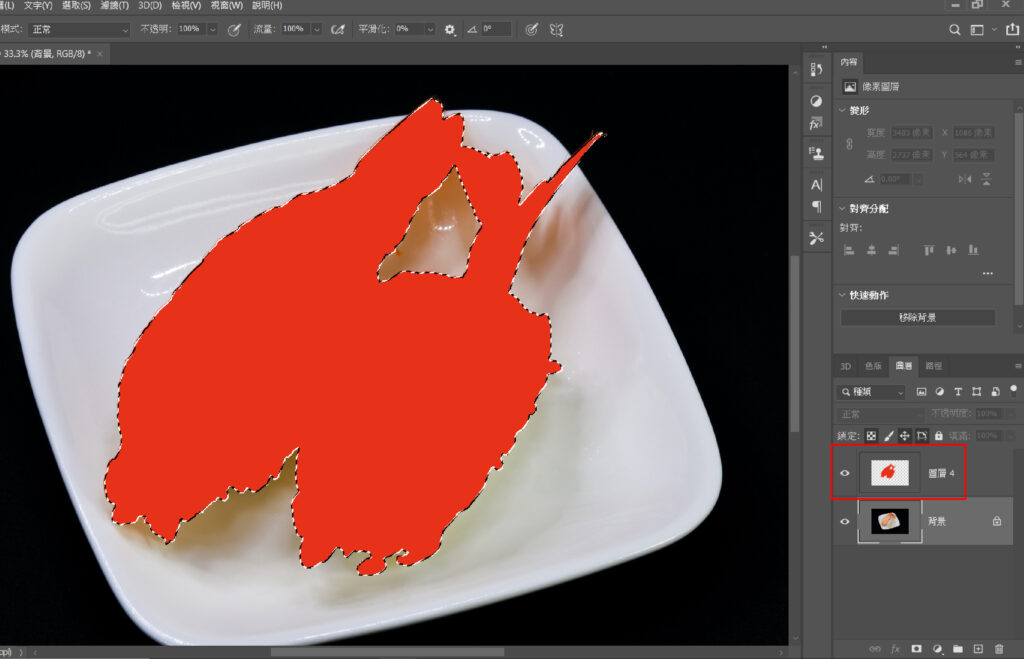
此項工具的應用跟前一個橡皮擦工具很像,只不過它是用筆刷方式下去做去背行為,稍微為比前一個工具快很多,一樣的,我建議你要在第一個時間去新增一樣的圖片,這樣才有辦法還原。

通常筆刷工具都不是拿來去背用的,比較多時候會拿來畫圖、上背景用的,如果想玩玩看,這個方式是可以拿來殺時間用的。



接著,圖層的眼睛關掉,然後按下方的原始圖層再Ctrl+J即可去背。不過唯一的缺點會畫不好。
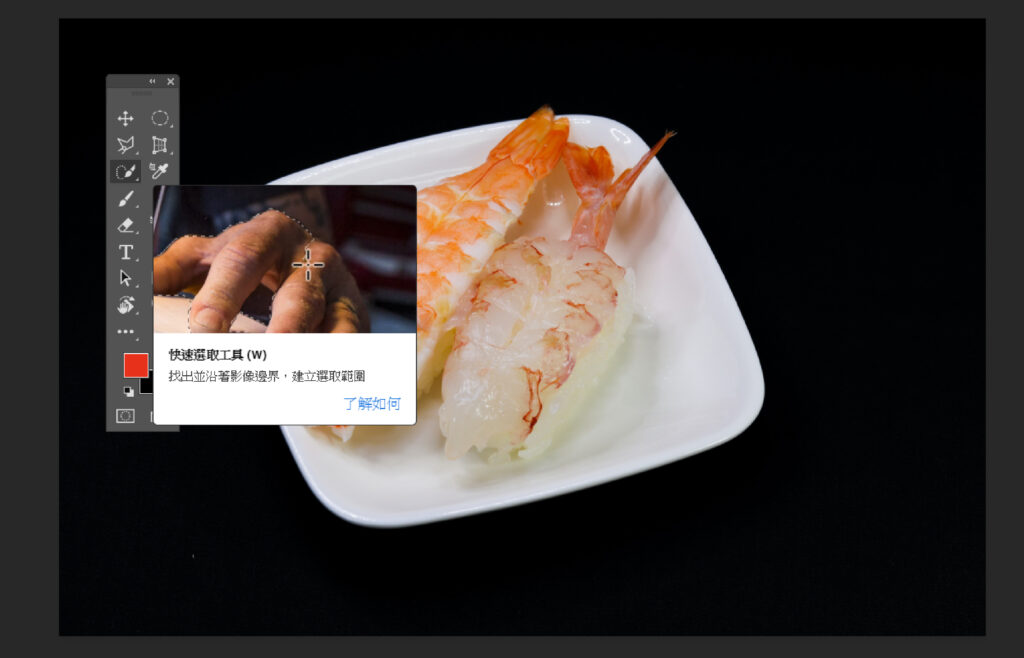
快速選取工具
這個方法也相當快,主要是利用顏色的相似程度去選擇範圍,不過不適用於複雜圖片,背景簡單才有辦法進行效果。像下面的圖片就可以了。


魔術棒工具
這個方式跟上一個快速選取工具相當像,不過如果背景是黑色、白色、紅色等單純顏色,立即一鍵去背。


是不是比上一個工具快許多?但是…我想說這個還不夠快,更快的就是下面的工具!!
物件選取工具
我不太知道Photoshop 2020以前版本有沒有這個功能,這個是當你選擇一個物件就可以幫你去背了,當然不是都百發百中,但是有很大機率會選到你要的。

對!你沒有看錯,它就是用滑鼠直接選,然後就完成了,起初我碰到這個功能,我有點傻眼,這個太猛了,不過還是取決於圖片背景單不單純,這都需要考慮的。


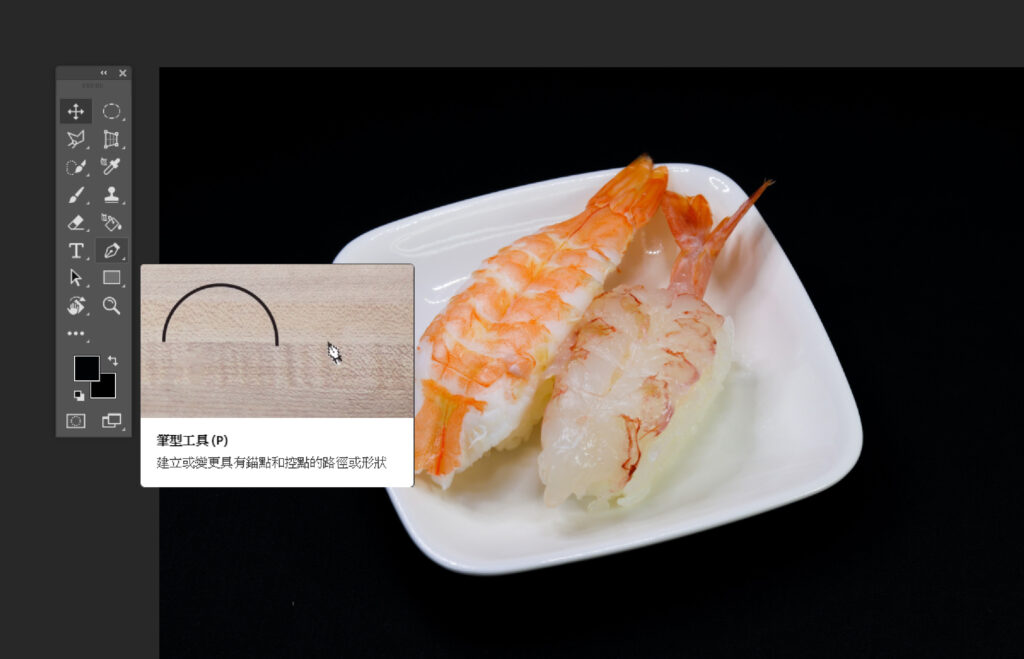
鋼筆工具
這是非常精準而且有效的去背,縱使不管今天是圓弧還是直線的都能辦得到,甚至還能控制節點工具,這是我經常使用的方式之一,大推!


在鋼筆工具裡面,算是設計師的基本功,因為無論在向量繪圖軟體還是點陣軟體都需要用到它,所以這其實只要多練就知道你應該在哪一個節點要彎、要直、要刪除。


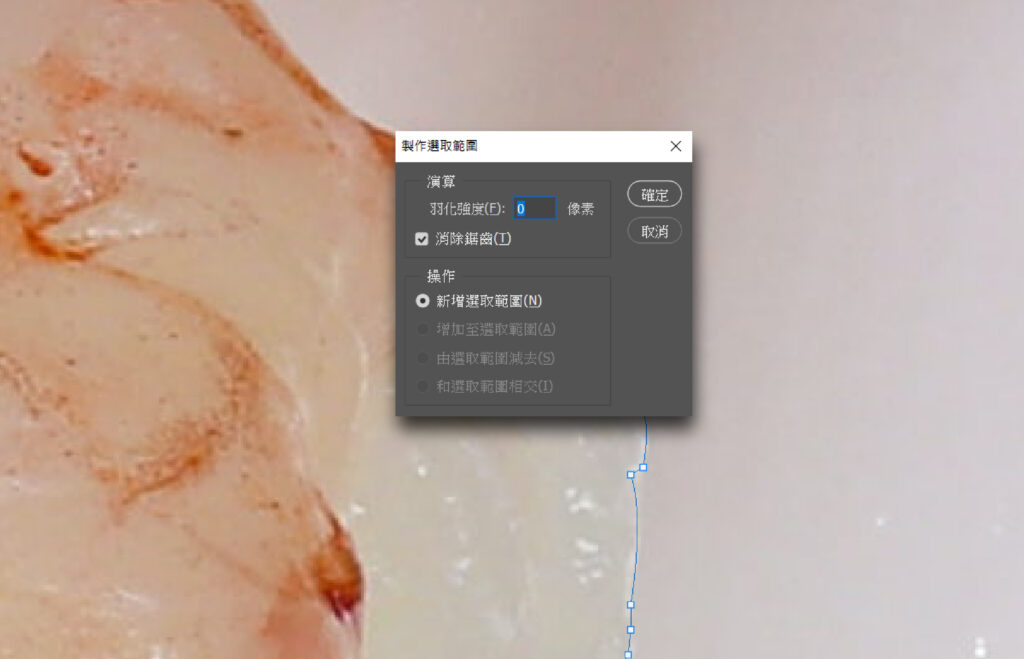
羽化強度就是問你邊邊要不要柔化,0代表不要;100代表要。
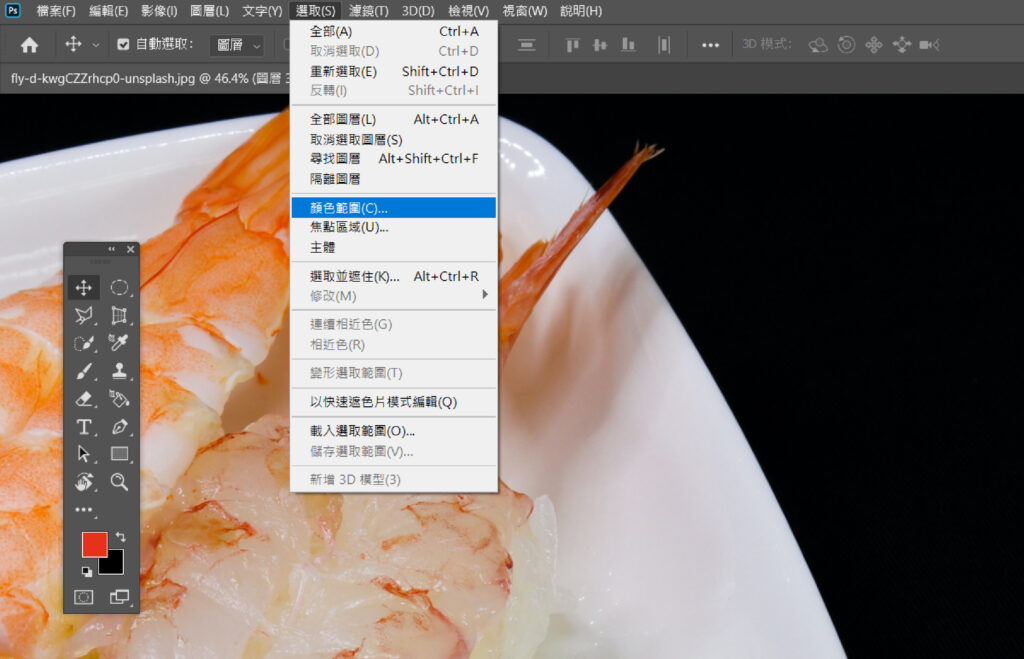
顏色範圍
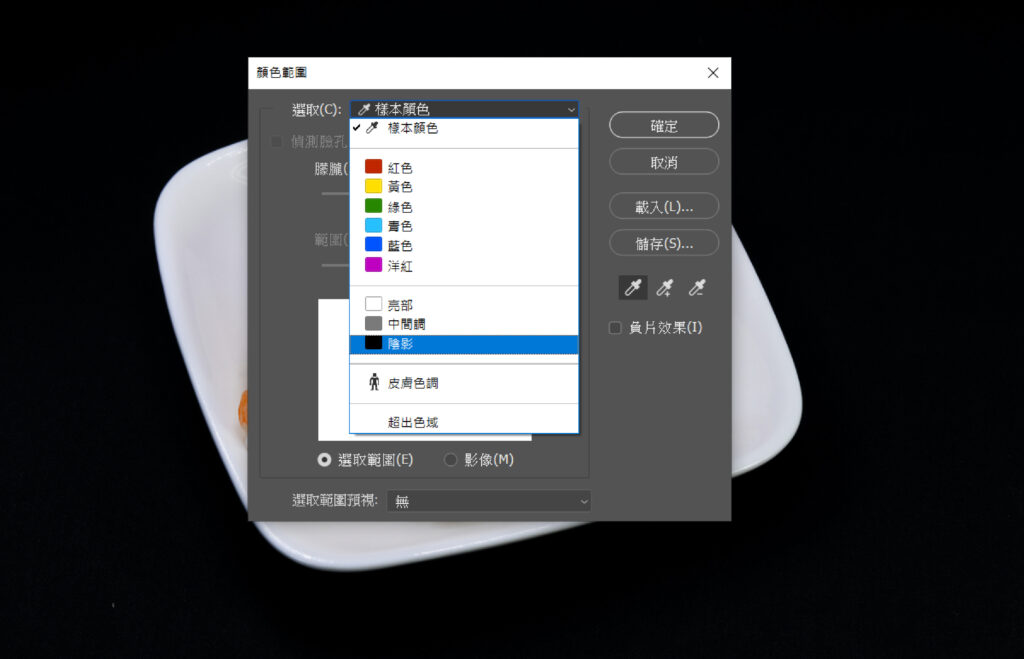
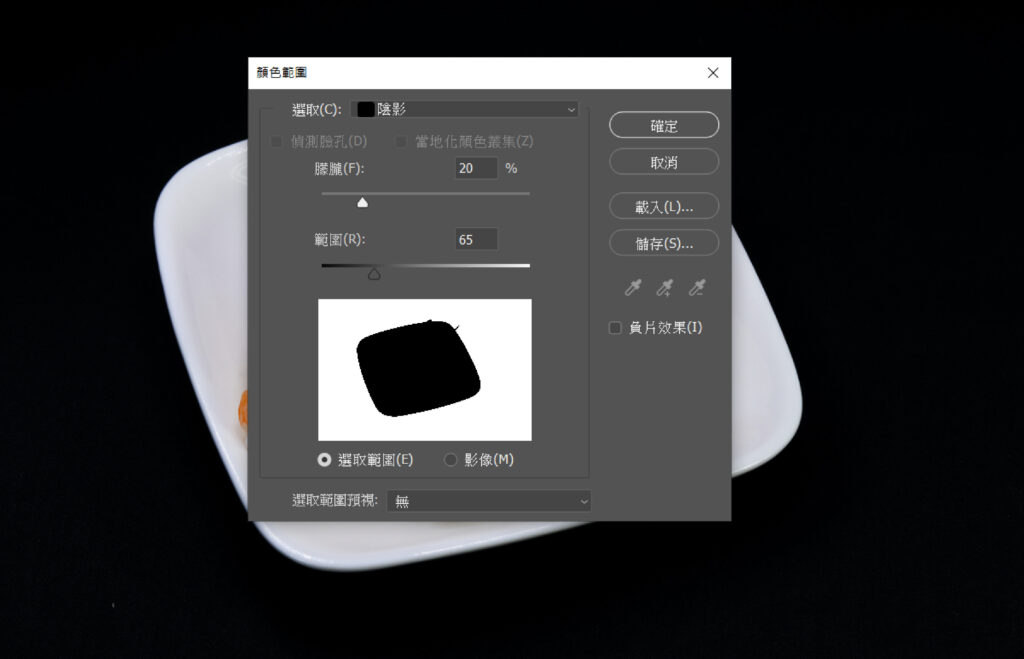
這個工具跟魔術棒工具相似,不過呢,又有一些不一樣,你只要到上方的工具欄裡的選取(S)>顏色範圍,接著就出現視窗工具,然後跑到視窗外點擊你要的顏色即可去背。


點進來後,選取顏色可以依造圖片的顏色程度來決定,像這個黑色占大比例,可以選陰影,但是這樣會把蝦子的陰影選起來了,因此樣本顏色則是去吸相同顏色做選取。



色板去背
這個方式去背是要有一點技術性,算是筆刷工具的進階版,每一年的印前製程檢定都會考的項目之一,色板去背方式最厲害的是去背髮絲,一根根細細的髮絲都能去背,相當厲害,不過這個方法需要一點邏輯。
AI人工智慧去背
自Chatgpt(AI聊天機器人)出現後,AI人工智慧這個概念開始走向大眾視野,那20年前電影在談的AI人工智慧現正實現當中。
許多科技大廠開始加入這場局,包括:Google、微軟、Facebook等,沒錯,Adobe也加入這場局。
當時釋出許多功能時,老實說,已經超出我想像,如同多年前學習設計時我的老師講到,或許以後Photoshop可能會用講的,連手都不需要動就直接完成作品。
那時刻作為一名學生,都覺得聽聽就好,而如今,這樣的事情越來越有可能發生!
話說回來,這邊就來跟你介紹Adobe 2023年最新版的AI人工智慧要如何去背?
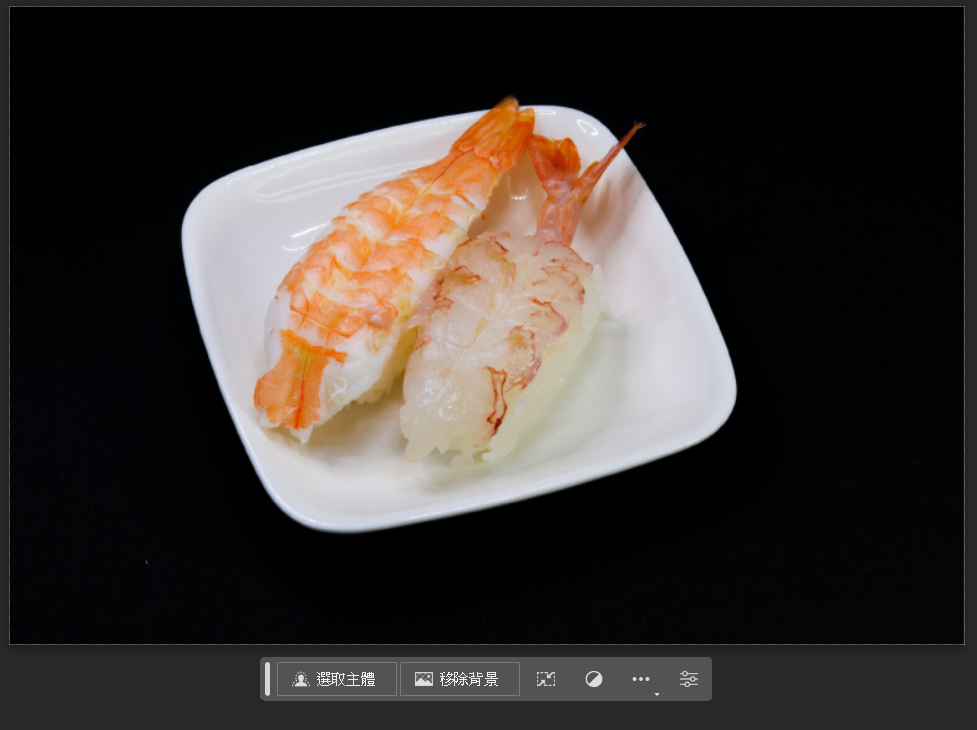
首先,置入圖片後會看到下方有一排浮動工具。

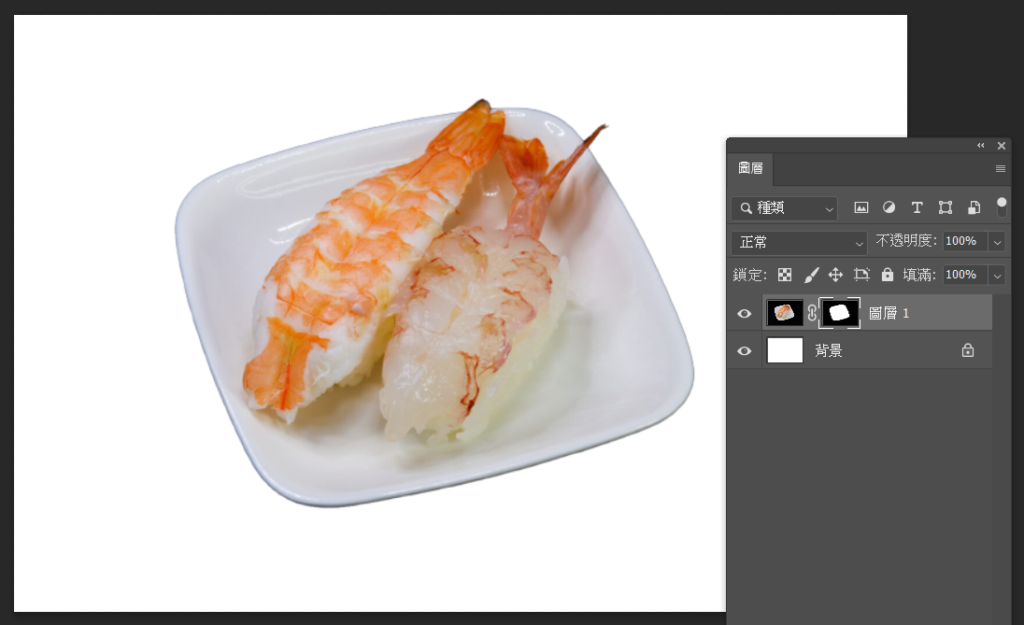
點選移除背景按鈕。

沒錯,一鍵就已經幫你去背好了,而且還附增遮色片給你,方便有算出錯誤可以再改,使用了之後覺得有點扯~~~

如何更快去背?
看了以上十種方法肯定很燒腦,對吧?有些還要用鋼筆、遮色片還有色板等等工具去背,那有沒有更快的方式呢?當然有!這邊提供一個Photoshop任何版本以及任何物件都能快速去背的方法。
玻璃怎麼去背?
上面所教的東西都是以外圍邊邊去背,這時候有人就問:「那玻璃怎麼去背?我想要讓它透過去。」
如果你精通色板工具的話,非常容易理解,其實說難也不難,只是需要套一下效果就能透過去,我這邊有寫一篇文章,教你如何去背玻璃,會了這個技法之後,相信我你將會很有成就感,之後你還能運用婚紗的那種透明布料。
去背後能拿來幹嘛用?
我的解讀是去背後可以讓整個視覺凸顯出來,創造吸經度,同樣以壽司為例。

把文字「雖然很蝦 但是好吃」壓在圖片上方,這樣來看雖然看得到蝦子,可是這樣不會給讀者第一眼感受驚豔,如果把壽司方前面…

這樣是不是比前一個好看多了!所以我認為要在一開始知道要去背什麼、為何而去背,不然去背完就做白工,豈不是可惜嗎?
那背景是白色的,怎麼辦?
如果你知道上面的方法的話,也許你知道怎麼用,今天如果圖片是白色的呢?我有寫關於去白底的5個方法,那麼我推薦你看看如何去白底。
去背後該如何存檔?
都去背完之後,要把檔案轉交給他人或者自己使用的話,要在儲存檔案的地方儲存PNG檔或者原檔案,但是我看過許多人通常都會存PNG比較多,存原檔會比較吃資源,但是也有好處,Adobe檔案互通的話可以移動物件。
寫在後面
其實以上這些10種去背方式是基本上新手到高手都會碰的階段,也有一些方式我沒有寫,一來沒有太大的實用性以及上面十種就可以用了;二來整數十是一個很漂亮的數字XD,另外對於新手或者高手的你,上面這十種方式都是能交互使用,畢竟現在這時代講求效率,越快越好,所以要多練才能練到一看圖就知道要用什麼工具去背即可。
未來Photoshop只會越來越先進,不單單只是去背模式而已,還有其他工具,所以個人認為未來也許真的只要點一下圖的一部分其他就能去背。
(三年前撰寫的文章,現在已經實現了…OMG)
你可能會喜歡的文章….
■如何用Photoshop去背存檔?只要兩個方法就能簡單搞定!
■讓我們來看看設計人都在用的Adobe軟體,它是什麼樣的公司?
■超大膽!用Photoshop去背網站的入門應用全攻略
■Photoshop如何去背玻璃?超簡單又神奇的教學技法完全公開!
■2招Photoshop置入照片的新手入門操作方法!
■Photoshop的水面倒影如何製作?你只需要一張圖片就夠了
■Photoshop換背景?3步驟令人簡單到不可思議的合成技攻略

本站有部分連結與商家有合作關係,若透過我的連結購買,我會獲得少數佣金,讓我可以持續營運網站,但並不會影響您的任何權益,詳情查看免責聲明及使用條款。
如果你經常大量使用圖片的話,本網站推薦三個好用的平台:
- 重度Adobe使用者,不需要把圖片下載到桌面,直接線上儲存:Adobe stock
- 目前全球最知名專業的圖庫平台,若你只需要圖像來使用的話:Shutterstock
- CP值高的素材平台,每月付一次錢就可以下載各式各樣素材:Envato element
文章引用請來信索取授權,否則將保留法律追訴權。