有些時候文章和作品分享完了之後,我建議在尾巴的地方放一個讓引導讀者去你想去的地方,讓讀者會因為你在前方提供了許多價值,而產生點擊。
因此,按鈕連結的顯示也非常重要,今天這篇文章將會與你分享4個Wordpress的按鈕連結應用設計。
內容目錄
置入單純連結
這個方法非常簡單,這也是較多新手剛進來會用的一種方式,我也有在4個WordPress超連結設定方法:為你的網站建立龐大且專業的知識庫一文中提及。
簡單來說就是,先打出一段文字,在文字反白並安插連結即可,這只其中一種方法,我在上方提及三種其他方法,若要了解更多,歡迎點擊上方連結了解更多訊息。
預設按鈕連結
在Wordpress的文章後台,可以看到為你建立按鈕連結這件事,這也是我常在使用的一種方式。
Step1.打上文字
首先以打字「我是按鈕」為例。
Step2.按鈕區塊
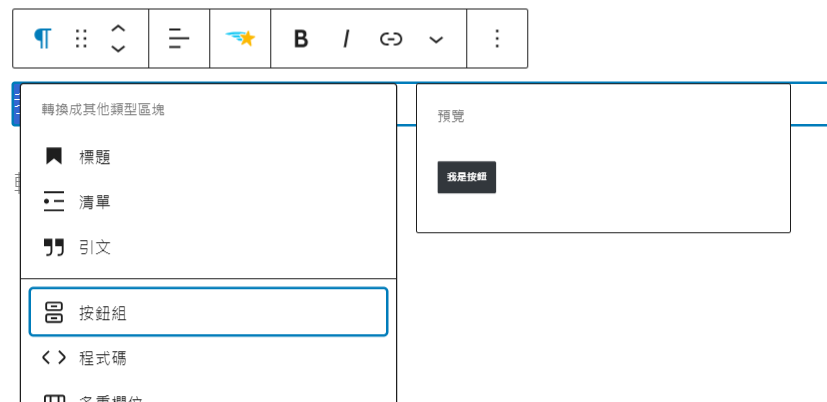
請先將「我是按鈕」之字樣反選之後,點擊上方的段落符號,找到按鈕區塊。

結果就會得到下方的按鈕。
Step3.設計按鈕
上述是初步的按鈕,如果你覺得這個按鈕設計不好看,那麼你可以進行設計按鈕。
點擊該按鈕後,在左側的區塊中找到樣式的符號。

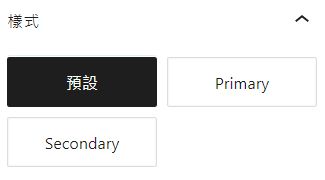
在樣式的第一個,可以看到有三種:預設、Primary、Secodary。
- 預設:不會有任何變化
- Primary:在預設中外框線加粗
- Secodary:反白,留下外框線

在色彩中,可以在按鈕內進行文字或背景的色彩設定。

以下方為例:



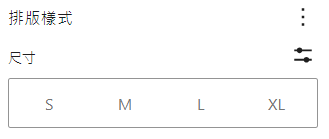
若你認為按鈕連結的尺寸太小,可以透過排版樣式設定。

在預設中有分四種尺寸,S、M、L、XL,若覺得這四種不是你要的可以透過上方的滑桿點擊進行設定數值。
若想要在文字與框之間進行空間時,可以在尺寸的邊框間距進行調整。

比如說像這樣子:
before.
after.
最後,若想要在按鈕之外加入外框,你可以透過框線去進行加粗(也可以加入其他顏色),圓角半徑則是在按鈕的四周加入圓角。

製作按鈕連結
這個方法有點小進階,不會用到Wordpress,對於沒有接觸illustrator的人來說有些小困難,這是大多會用於沒有以上功能、或是覺得以上功能太制式化的情況下去使用。
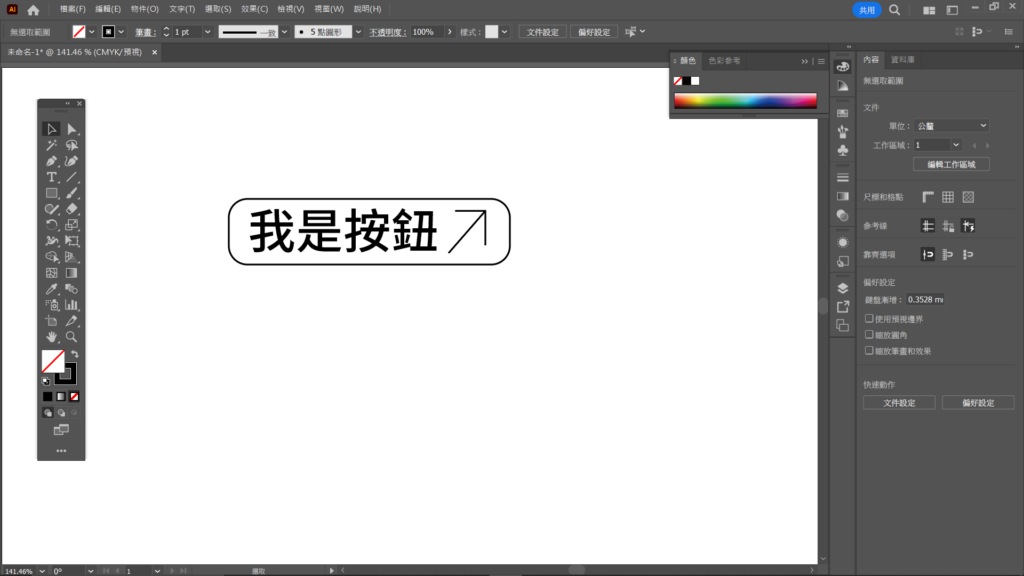
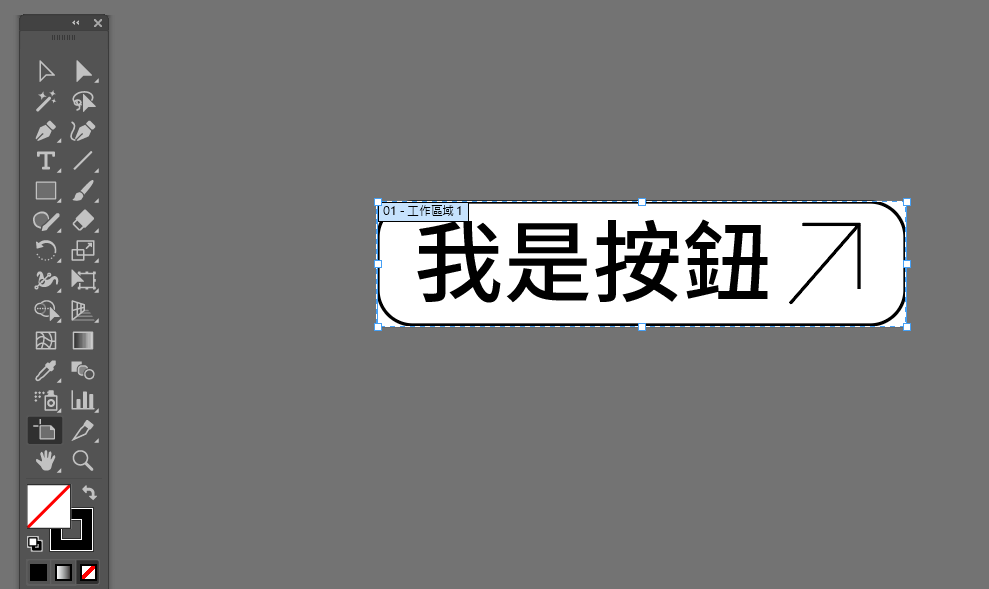
這需要用到Illustrator之軟體,在該軟體畫出一個你喜歡的按鈕,建議以1080Px版面中下去設計。

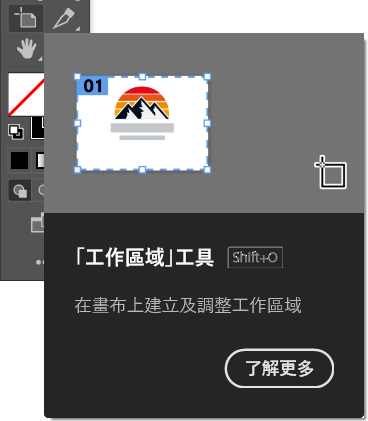
點擊「工作區域」工具。

點選按鈕兩下即可變成這樣的版面,白色地方是我們要的,灰色地方是我們不要的。

之後匯出PNG或是JPG檔案並回到在Wordpress文章中貼上該圖片即可。
延伸閱讀:如何在WordPress中將圖片上傳?4個方法使內容最佳化
簡單的程式碼
這個方法有點更進階,會用到程式碼概念,但是會從如何在WordPress中將圖片上傳?4個方法使內容最佳化之一文中談到的寫入程式碼使用概念再更上一層樓。
首先,我們要將圖片上傳到雲端,這個雲端是你可以複製成下來的網址,你可以在Google打上短網址就能看到許多這樣的平台。(但是有些平台會自己把圖片自動失效,所以需要自己看有什麼網站是不會失效的。)
然後我們已經知道網址這件事後,所以要置入程式碼了。
以下是圖片網址來源:
<Img Src="貼上圖片網址"
Alt="Hello" Width="自行設定寬度尺寸" Height="自行設定高度尺寸"/><Br>但是這樣還不夠,因為沒有一個可以連過去的地方,所以在前方我們要寫出一段連到網址的程式碼,如下:
<a href="連過去的網址" target="_blank">所以兩個合起來正應該是:
<a href="連過去的網址" target="_blank">
<Img Src="貼上圖片網址"
Alt="Hello" Width="自行設定寬度尺寸" Height="自行設定高度尺寸"/><Br>WordPress如何設定傳送連結按鈕?
前三個方法都沒有說一件事;而最後一個方法卻說的一件事,那就是——如何設定傳到另一個世界的網址。
因為前三個方式都一樣,所以我選擇在這裡說。
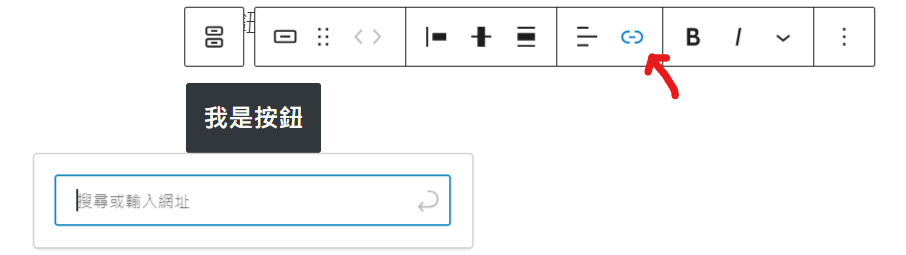
在按鈕上方找到連結按鈕,貼上網址即可。

結論
你知道剛剛我說的上面的4個按鈕設計,其實很重要,在部落格行銷界裡面常說:若一個文章沒有給讀者進一步得到更多,那麼這個文章就像是你給了對方幫助,但沒有給對方了解你更多的機會。
而且按鈕其實還有專有術語,叫CTA(Call to action,中文為行動呼籲),所以可見知道有多重要了吧!
如果你是自由工作者在已有作品的狀況下,如果你想擁有一個作品集網站,歡迎在以下連結加LINE預約了解更多。

本站有部分連結與商家有合作關係,若透過我的連結購買,我會獲得少數佣金,讓我可以持續營運網站,但並不會影響您的任何權益,詳情查看免責聲明及使用條款。
如果你經常大量使用圖片的話,本網站推薦三個好用的平台:
- 重度Adobe使用者,不需要把圖片下載到桌面,直接線上儲存:Adobe stock
- 目前全球最知名專業的圖庫平台,若你只需要圖像來使用的話:Shutterstock
- CP值高的素材平台,每月付一次錢就可以下載各式各樣素材:Envato element
文章引用請來信索取授權,否則將保留法律追訴權。