1888誕生電影的開始直至現今,很多電影都會利用旁白敘事去襯托故事上的情節,好讓觀眾知道該故事的背景是什麼。
旁白其實也是在強化但影片中的鋪陳,試想萬一少了旁白,這部電影就好像少了調味。因此旁白的的陳述很多時候是電影製作的重要關鍵。
為什麼說到旁白?因為既然有了電影那麼就有平面,所以一般稱它為圖文設計。但比較不同的是,電影的旁白用說的,平面當然不像是哈利波特(Harry Potter)一樣圖片可以動,就是可以印出來看的見的。
因此,圖像加上文字,擁有好的圖片以外勢必要加上好的文字了,這就要看你如何「說」。
內容目錄
1.強調

這是一張相當棒的一張圖片,因為整個畫面只有一隻手似乎要抓著什麼東西或者祈求什麼東西,學設計的你應該猜到文字放哪裡為妥。

在手的上面放標題以及內文,這樣就與圖片產生呼應了,形成渴求抓東西的感覺。那麼我在把標題跟內文放到下面試試看,看會有什麼變化?

左圖完全沒變,但是右圖的改變會比左圖還來的差,為什麼?因為右圖的文字標題跟白色融合這樣在遠方看到不明顯,而且上方有一大片空白,導致這個畫面的圖文設計沒有運用的很好。

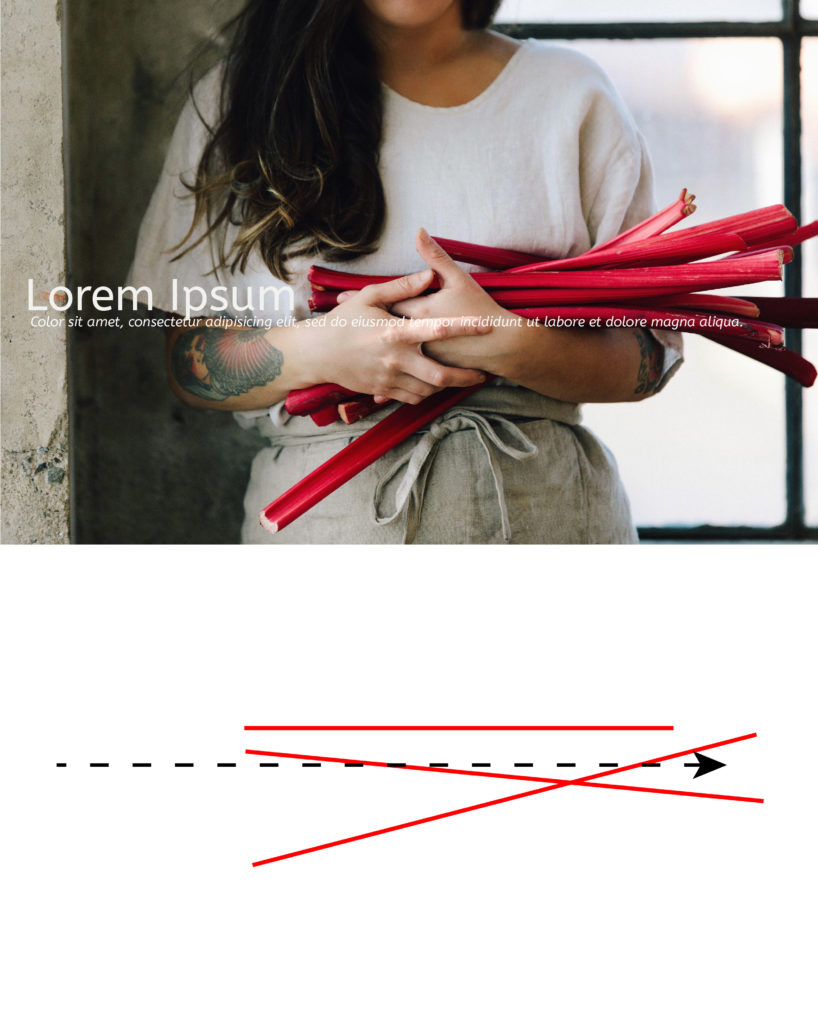
這是一個女人拿著一個材料,作為圖文設計應該怎麼設計?

因為紅色塑膠都呈現平行狀態,為了強調這點文字運用平行,這樣的視線會跟著走。該圖像的線結束之處,都是最重要焦點;同時也是具有活力之處。

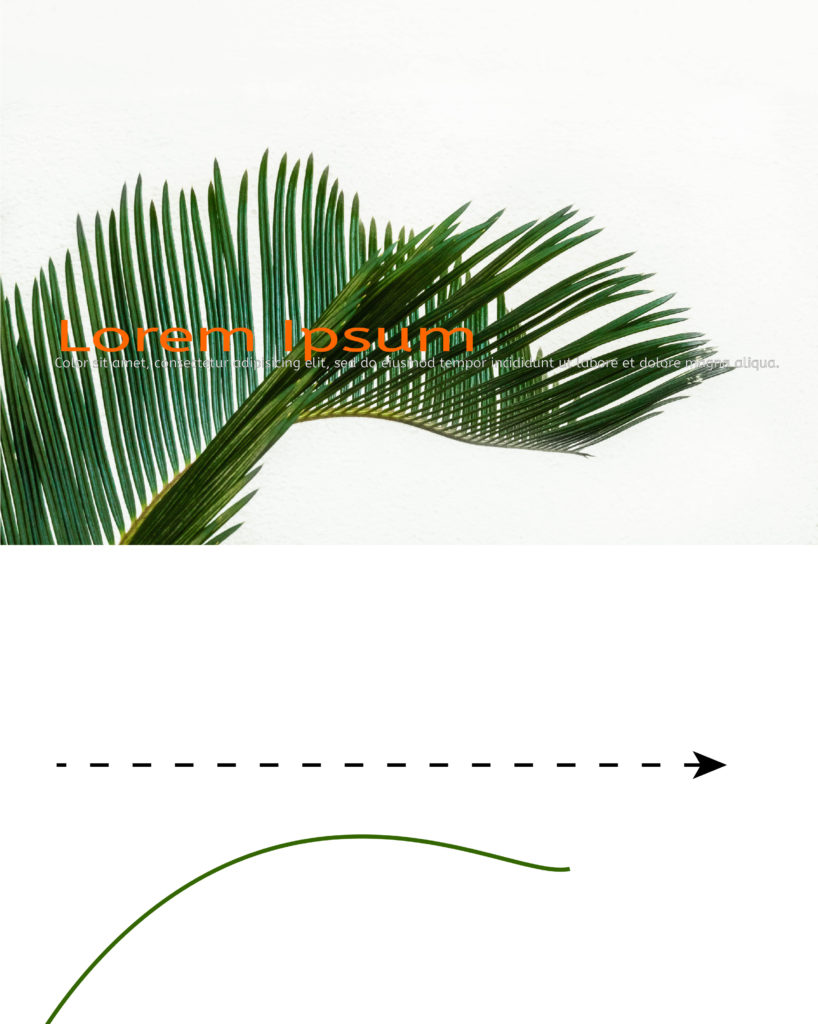
像這種葉子也一樣看起來沒有平行,用文字的平行,建立強烈視覺焦點。

2.平衡

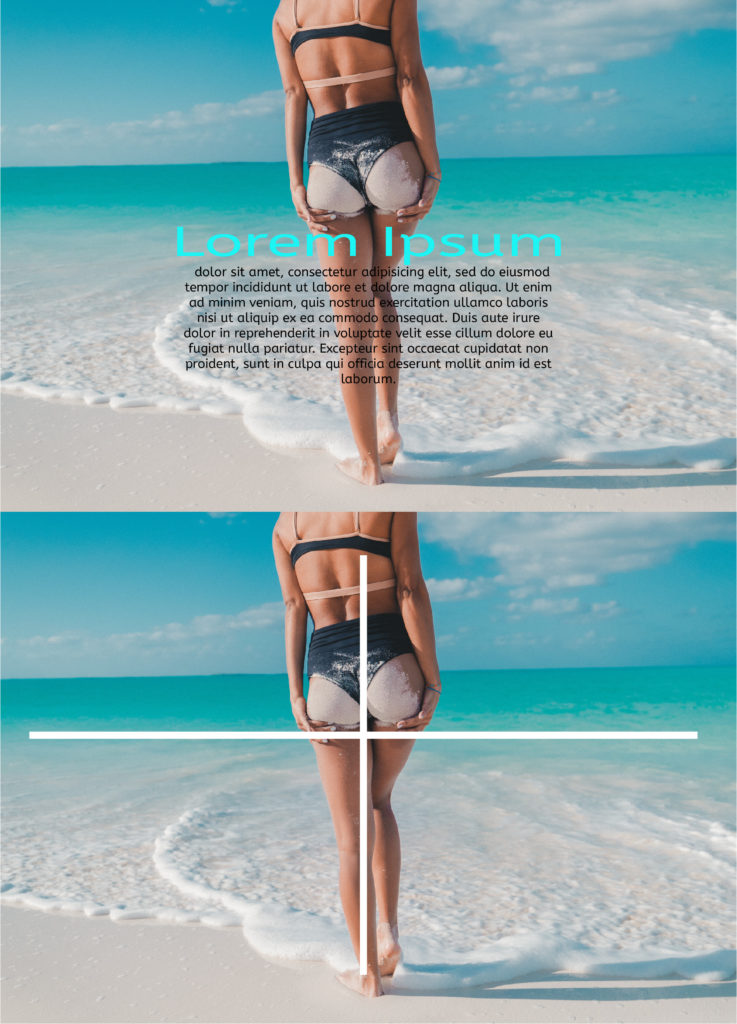
想要表現出填補形狀的圖文嗎?其實運用文字多、字體大這個技巧可能為此大打折扣,建議適合利用圖片上的平衡吧。

模特兒的纖細身材以及背景上的海灘,建立出垂直水平視線,亮藍色的標題對應海洋的顏色,而黑色旁白正好平衡照片中的視線。
這是一個即為簡單、穩重的圖文旁白,效果顯得精緻。
3.主角

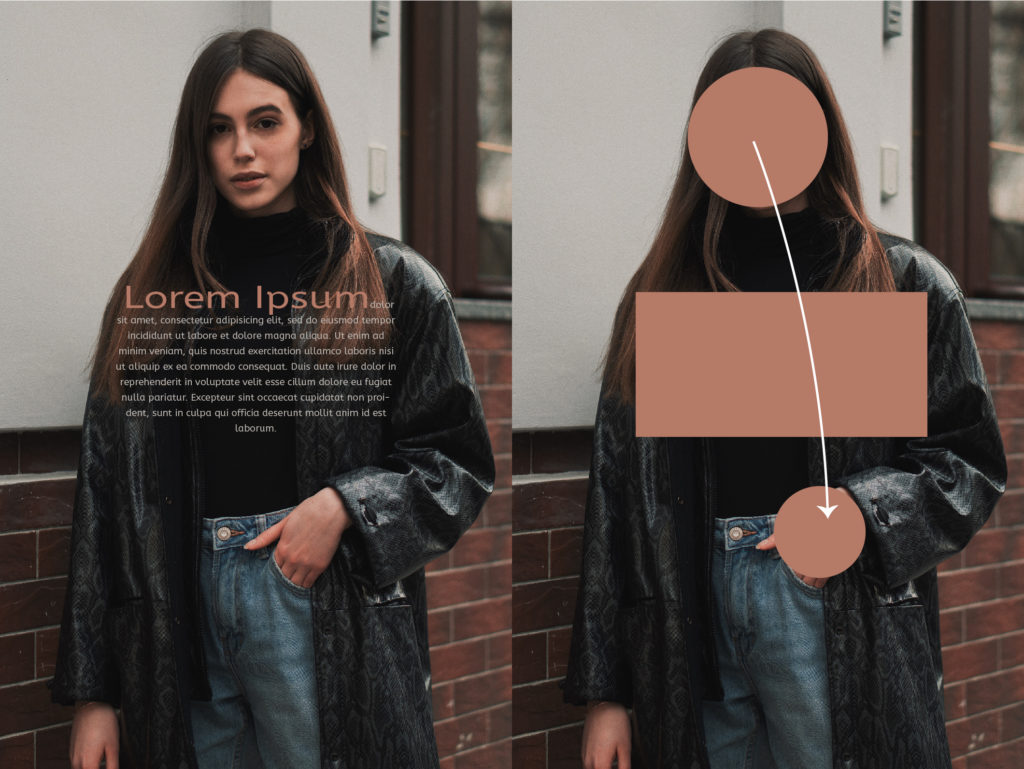
圖說的文字也可以當成主角,巧妙的讓讀者不得不立刻陷入你要說的話,該怎麼做會比較好?

因為圖片中的模特兒穿黑色衣服,那這張相片的人物擁有兩種配色一個是膚色另一個是黑色系或重色系。
運用臉部的跟手插著口袋這兩個做視覺焦點,然後中間再放旁白,如此一來整個畫面的文字就有重點了。
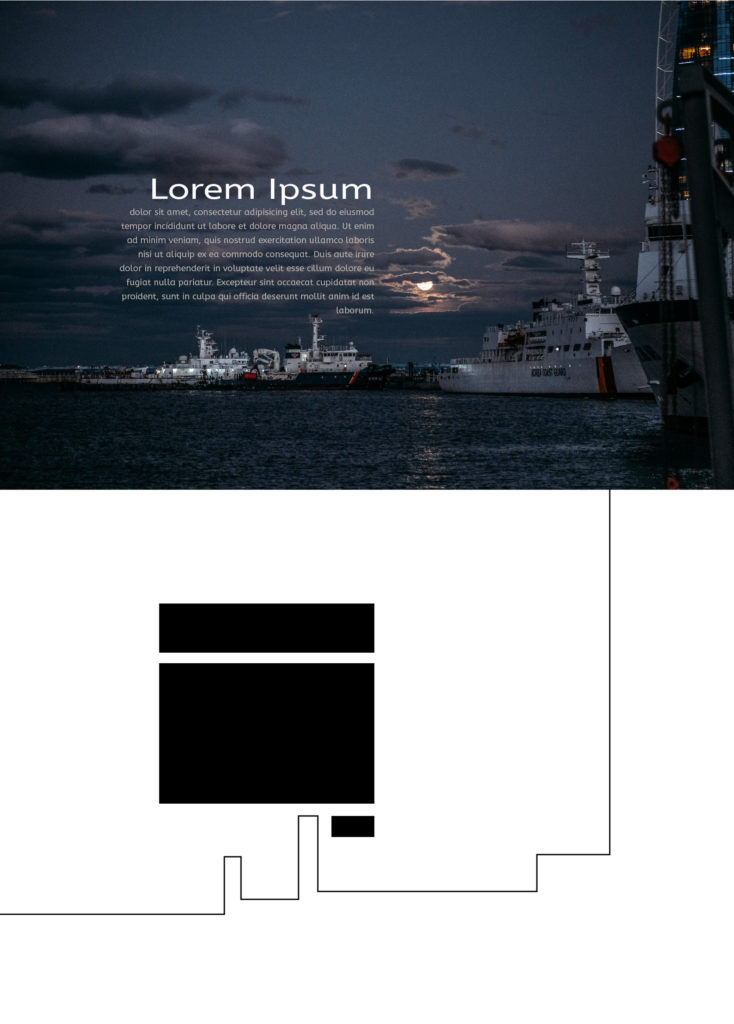
4.分開or相連

將圖跟文字結合的最好辦法是 : 借取圖像周邊來使用。

漁船的上方將文字齊右就像是讓漁船擁有卡榫一樣,尤其是最後一行。這種放置方式可以避免干擾,乍看之下是分離但是視覺上是相連的。
5.輕盈
若能夠「反映」出照片中的流動,那麼旁白自然就要顯得輕盈一些。

像天空的雲,我們在圖文排版就要用輕盈一些,而圖片只是單純在一旁溫柔獨吟。

像這樣字體用白色,標題與內文稍微錯開,因為雲跟雲本來就分開,運用這種特性,產生舒服飄逸效果。

但是,如果像是這種旁白,對圖來說就好像是外來物種一樣,不搭嘎,相較於第一種會比較好一些。
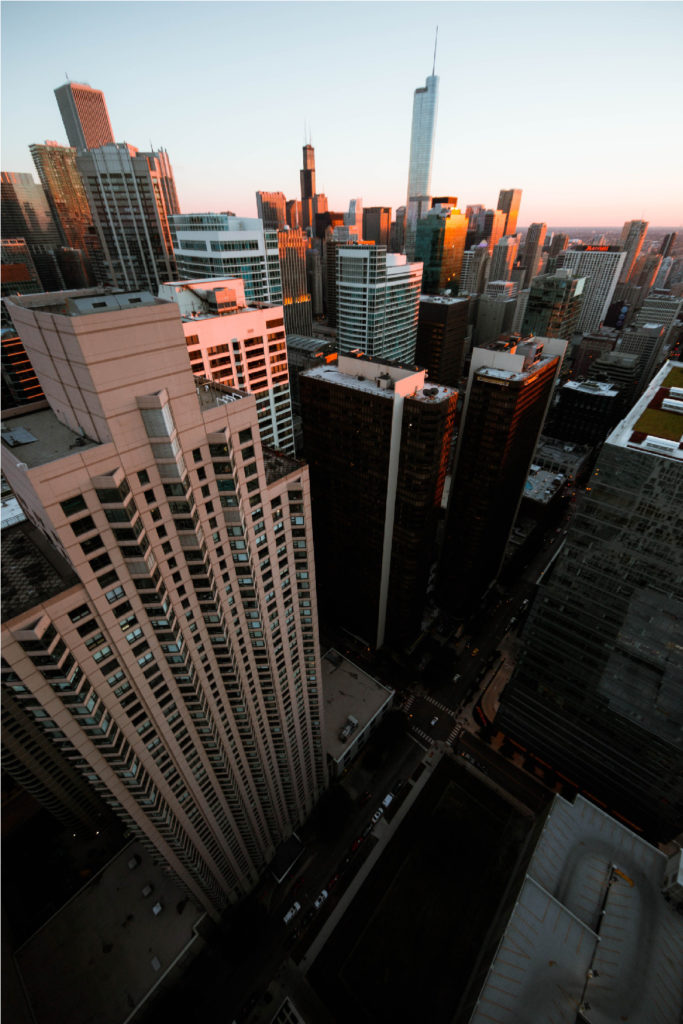
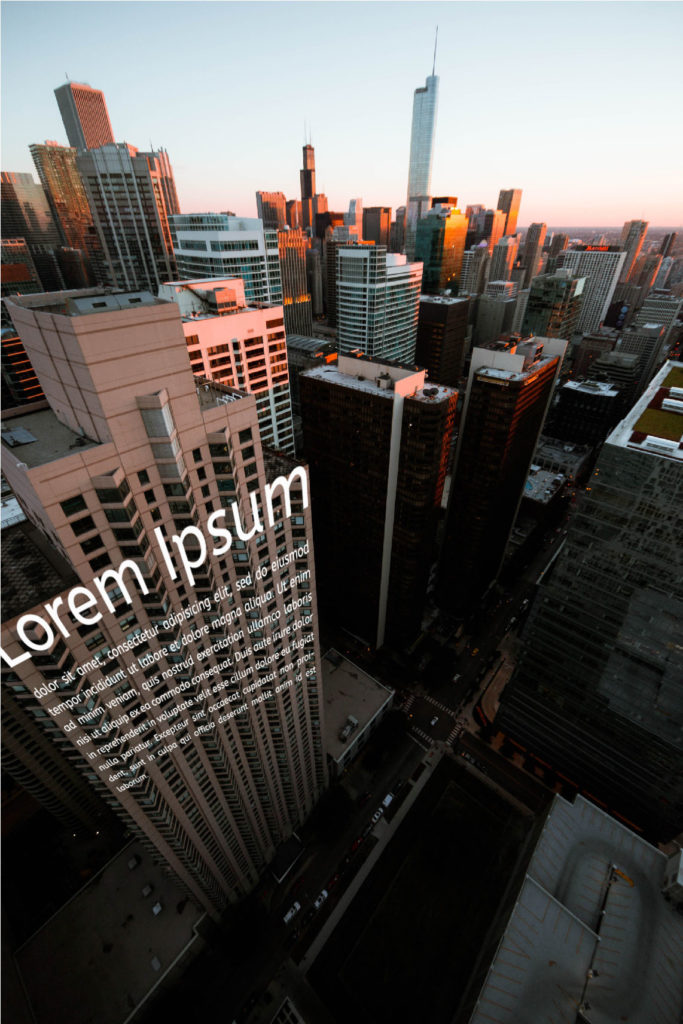
6.透視
像下面這種大樓建築物,我們也可以運用透視效果。讓這個圖文更加震撼。


像這樣的方法除了讓它有立體感之外還能讓視覺上產生極佳效果。
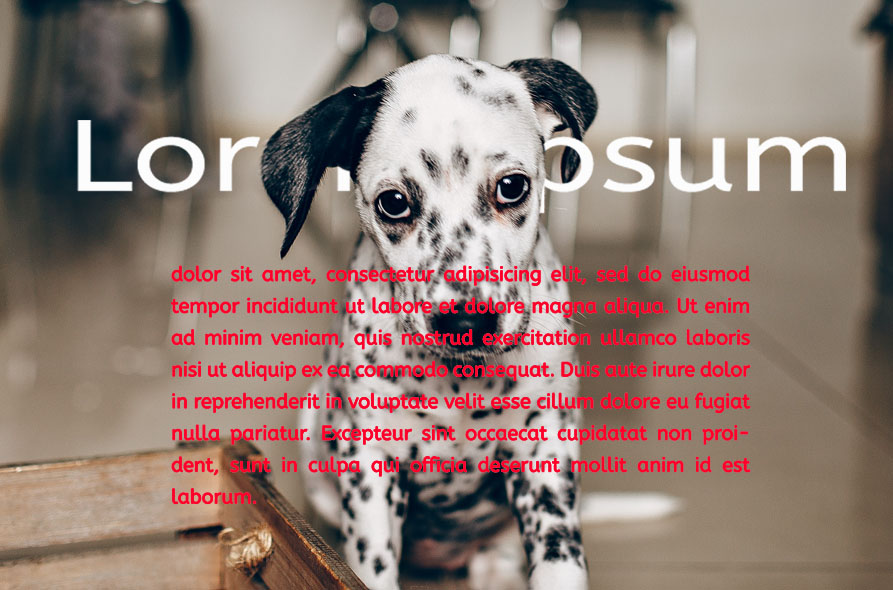
7.重點

這張狗狗的照片看起來不錯,但現在來看好像並非是一回事。目前這種構圖方式我想要讓文字帶入所以呢,把狗狗列入重點有兩種方式可以完全讓狗狗變成重點。
1.文字背景

以狗狗這樣的頭去凸顯出來,不過這個方法不適用於內文這樣的方式也不太容易讓讀者去閱讀,通常這種方式適合用標題去用,因為少一個字還是能有閱讀性。

所以,讓這個圖片做裁切,讓這隻狗做集中的重點。
延伸閱讀:如何做出有說故事的圖片?7招用裁切也能有故事的圖片
2.去背背景
記得嗎?在平面設計如何創造視覺焦點?告訴你8大簡單實用的平面視覺焦點中運用到去背技巧,只是將去背後貼入文字即可達到重點。

以上的這七種方法都可以使你在網路上傳達圖文更加容易,這些技巧可以使用,那如果說一張圖片有太多文字要說明那該怎麼辦?

像這樣子讓資訊更像是資訊,一張圖都有大量故事可以說,許多雜誌也會使用這種方式,手上有這種分解式文案,可以使用看看。
你可能會喜歡的文章….
■為什麼圖地反轉的設計具有魔法?你也可以是圖地反轉魔術設計人
■點線面思考很重要?讓我告訴你德國包浩斯設計學校教的點線面
■視覺元素是什麼?設計人創造視覺元素的秘密報給你知!
■什麼是錯視?運用視覺設計的錯視去欺騙別人,甚至還心甘情願的被騙
■讓符號學大師告訴你,為什麼符號學在平面設計應用是強大的武器?

本站有部分連結與商家有合作關係,若透過我的連結購買,我會獲得少數佣金,讓我可以持續營運網站,但並不會影響您的任何權益,詳情查看免責聲明及使用條款。
如果你經常大量使用圖片的話,本網站推薦三個好用的平台:
- 重度Adobe使用者,不需要把圖片下載到桌面,直接線上儲存:Adobe stock
- 目前全球最知名專業的圖庫平台,若你只需要圖像來使用的話:Shutterstock
- CP值高的素材平台,每月付一次錢就可以下載各式各樣素材:Envato element
文章引用請來信索取授權,否則將保留法律追訴權。
學到了,這篇對於自己創作的人非常有幫助!!
圖片有太多文字要說明那張,一定要給我老闆看XD
這些方法對社群小編幫助很大,謝謝版大分享。
很詳細說明,原來圖片跟文字排放有視覺影響
學習到了,謝謝版主
剛好要作圖文設計,真是好的示範,謝謝您
不會不會!!
這篇文章真的很棒
我滿想看看更多
正確和錯誤用法的對比圖
感謝版主的介紹~
圖文設計真的是一門學問啊!
我覺得這好棒噢
很多排版會遇到的問題,作者都幫我們詳細得一一解答,雖然我不是讀設計的,但我就是很感興趣~
因為好好玩的樣子xD
排版真的很好玩XD